리눅스를 좋아하는, 특히 커맨드-라인 인터페이스를 좋아하는 분들은
각자 나름의 커스터마이징된 환경 꾸미는 것을 좋아하는 경우가 많다.
우분투와 같은 리눅스를 설치하면 기본적으로 bash가 설치되지만
리눅스를 많이 사용하는 분들은 zsh으로 바꿔서 사용하는 것 처럼 ... ^^
이처럼 커맨드-라인을 사용하는 환경을 커스터마이징 할 때
자주 언급되는 유틸리티 중 하나가 바로 "fzf (command-line fuzzy finder)" 이다.
- https://junegunn.github.io/fzf/

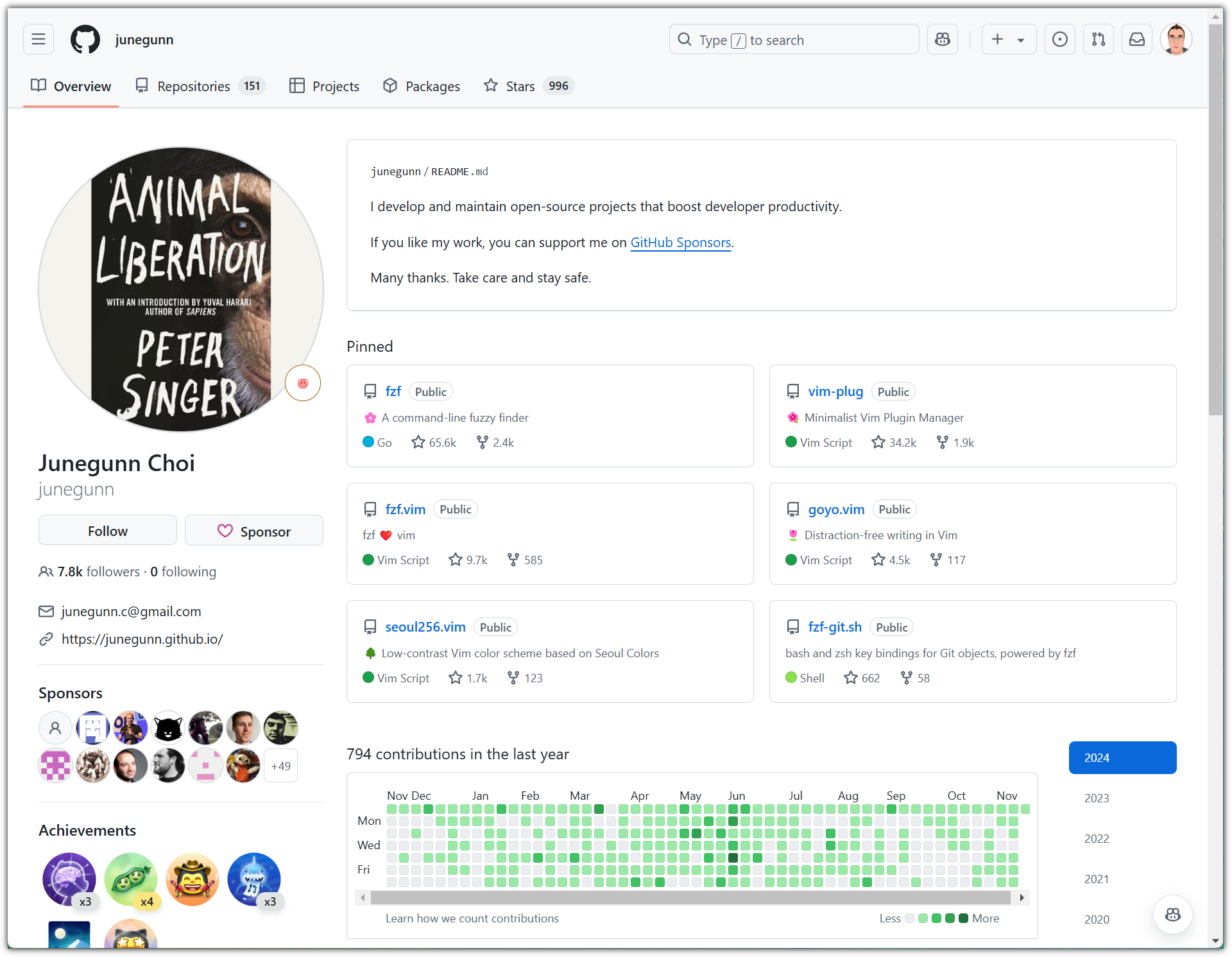
버전이 아직도 v0.56.3 에 머물러 있음에도 (ㅋㅋㅋ 절대 v1.0 릴리즈를 하지 않겠다는 의지?!)
Star 갯수에서 유추할 수 있듯이 global에서 유명한 툴이다.

우리나라에서 더더욱 유명한 이유는 !!!
개발자가 우리나라 분이시다 !!!

푸릇푸릇한 잔디밭도 대단하고,
Sponsors 목록.... 오!!!!! 국내 개발자 중에 저 정도의 Sponsors 목록을 갖고 있는 분은 처음 봤다!!!
1. Installation
Homebrew를 이용해서 설치하는 것이 기본적으로 권장하는 방법이고,
운영 체제에 따라서 편하게 설치할 수 있는 다양한 방법을 제공해주고 있지만
(개인적인 취향으로) 지원만 해준다고 하면 git clone 방식으로 설치하는 것을 권장한다.
- https://github.com/junegunn/fzf?tab=readme-ov-file#using-git
git clone --depth 1 https://github.com/junegunn/fzf.git ~/.fzf
~/.fzf/install
버전 업그레이드가 필요하다고 하면 다음과 같이 할 수 있다.
- https://github.com/junegunn/fzf?tab=readme-ov-file#upgrading-fzf
cd ~/.fzf && git pull && ./install
2. shell integration (zsh)
설치 과정에서 자동으로 셋업 해주기는 하는데,
혹시 잘 안되는 경우가 있을까 하여 추가적으로 확인하는 과정을 넣어보았다.
가이드 문서에는 다음과 같이 되어있다. (zsh이 아닌 경우 아래 링크 참조)
- https://github.com/junegunn/fzf?tab=readme-ov-file#setting-up-shell-integration
# Set up fzf key bindings and fuzzy completion
source <(fzf --zsh)
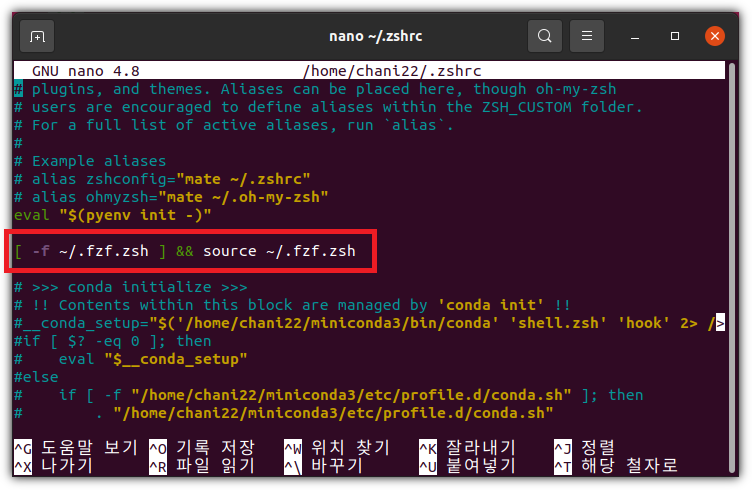
하지만, 설치 과정에서 자동으로 반영해준 내역은 조금 다르다.

어!? 뭔가 파일을 불러오네!?
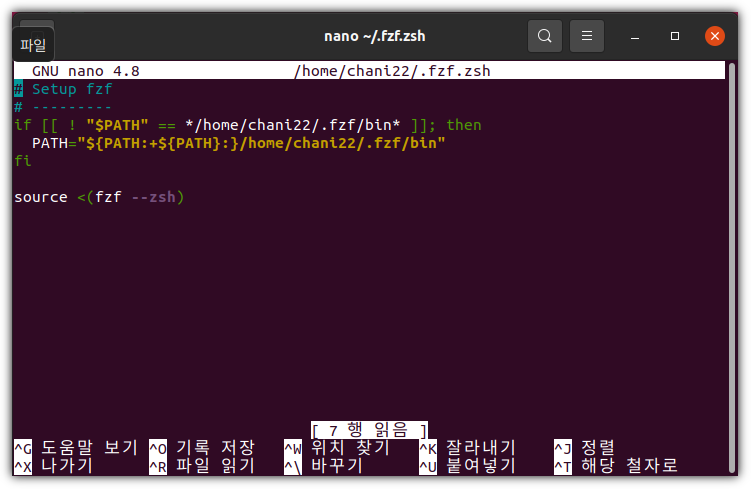
그러면, 그 파일을 추가로 확인해보자.

가이드 문서에 있는 내용과 결국은 같기는 한데, 경로 추가도 포함되어 있어서 더 좋은 것 같다.
뭐, 여하튼 이렇게 잘 반영되어 있으면 좋고,
혹시 반영이 안되어 있으신 분은 위 내용 참고해서 반영해주면 된다.
그런 후에, 터미널을 재시작 하던지 아니면 "source ~/.zshrc" 하던지 하고
fzf가 잘 설치되어 있는지 확인해보면 된다.

3. Simple Usage
nano 에디터를 이용해서 어떤 파일을 편집하고 싶다고 해보자.
그런데, 파일 이름은 알고 있지만 어느 경로에 있는지 까지는 모른다거나 타이핑하기 귀찮은 상황이라면...
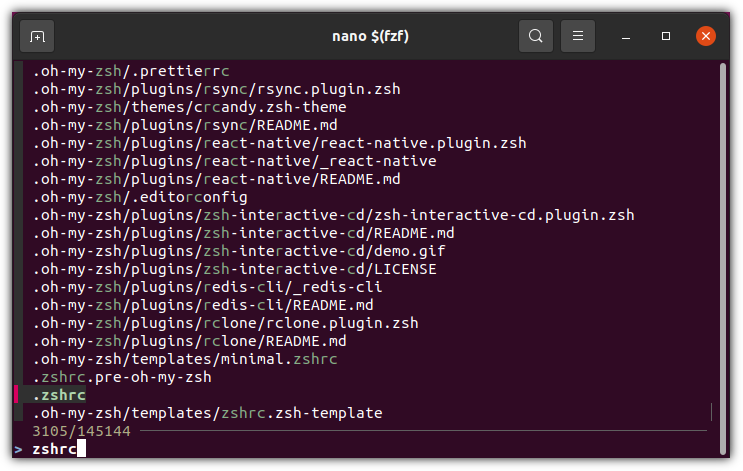
> nano $(fzf)
제일 아래 부분에서 원하는 파일 이름을 하나씩 타이핑하면
위에 추천하는 파일들을 실시간으로 업데이트 하면서 보여준다.

원하는 파일이 있으면 화살표 키를 이용해서 고른 다음에 엔터를 치면 된다.
4. Short-Key
단축키도 지원을 해준다.
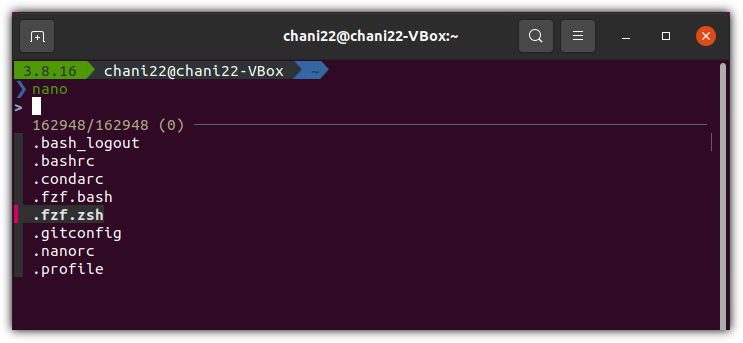
커맨드-라인 상태에서 "Ctrl + R" 키를 누르면 이전에 사용했던 이력을 보여준다.

현재 디렉토리 기준으로 하위 디렉토리를 포함한 파일들의 목록을 보여주는 것은 "Ctrl + T"이다.

이외에도 다양한 기능들을 제공해주고 있는데...
한 번에 다 공부하기에는 부담스러워서 이번에는 일단 여기까지~~~
더 알고 싶으신 분들은 공식 문서를 참고하기 바란다.
- https://github.com/junegunn/fzf?tab=readme-ov-file#usage
'OS > Ubuntu' 카테고리의 다른 글
| Job Scheduler - cron, crontab (0) | 2024.08.11 |
|---|---|
| 서버야! 얼마나 힘드니? - Load Average (0) | 2023.07.15 |
| 더미 파일 만들기 (fallocate, truncate) (0) | 2023.06.28 |
| Ubuntu Server 22.04 LTS 설치 (0) | 2023.04.15 |
| 리눅스 원격데스크탑 (ubuntu 18.04 - vino) (2) | 2022.03.20 |




