DeepLearning 공부 내용을 GitHub로 관리하려다 보면 매번 수식 입력 부분 때문에 고생을 했었다.
GitHub의 MarkDown에서 기본적으로 수식 입력을 지원하지 않았기 때문이다.
그래서 보통은 Online Latex Equation Editor 사이트 등을 통해 수식 작성 후
이미지 파일로 다운로드 받아서 MarkDown에 입력하는 방법을 사용하곤 했다.
- http://www.sciweavers.org/free-online-latex-equation-editor

수식을 깔끔하게 표현을 할 수는 있지만, 너무나 불편한 방식이다.
수식을 수정하려고 하면 다시 사이트에 가서 작성한 다음에 이미지로 만들고 업로드 하고...
그러던 중 반가운 소식이 들려왔다.
- https://github.blog/2022-05-19-math-support-in-markdown/

우와~ MarkDown에서 수식 입력을 지원하다니 !!!
지원해주는 형식은 code block 방식과 inline 방식의 2가지 이다.
- code block: 가운데 정렬로 수식만 단독으로 출력
- inline: 텍스트 중간에 수식을 표현
수식 입력을 위해 사용되는 문법은 기본적으로는 Tex이다.
Tex를 사용하기 편하게 만든 매크로가 LaTex이기에 기본적으로 Tex 문법을 사용한다.
- https://ko.wikipedia.org/wiki/위키백과:TeX_문법

실제로 잘 되는지 살펴보자.
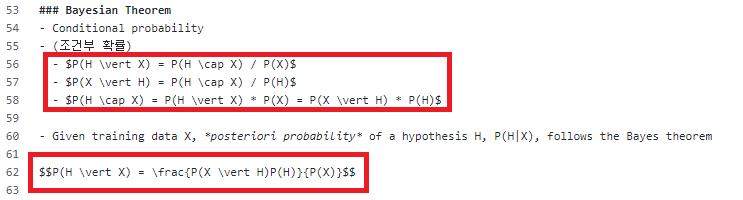
inline 방식으로 사용하려면 `$` 사이에 수식을 정의하면 되고,
code block 방식으로 사용하려면 `$$` 사이에 수식을 정의하면 된다.

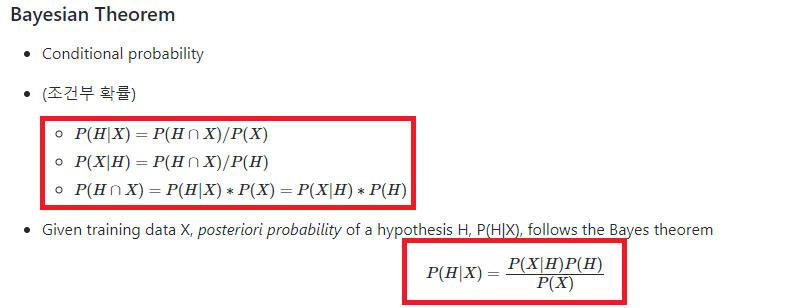
이렇게 적어주면 아래와 같이 깔끔하게 잘 나오게 된다.

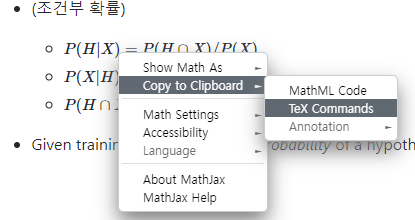
GitHub MarkDown에서 LaTex를 랜더링하기 위해 JavaScript 기반의 MathJax라는 오픈소스 프로젝트를 활용하고 있다.
그래서 아래와 같은 마우스 오른쪽 버튼 메뉴를 활용할 수도 있다.


보다 깔끔하고 편리하게 수식을 입력하고 활용할 수 있게 된 GitHub를 더 많이 사랑해줘야겠다.
'SCM > Git-GitHub' 카테고리의 다른 글
| Meta의 Git 지원 버전관리 도구 Sapling 공개 (0) | 2022.11.25 |
|---|---|
| git 실수해도 괜찮아요 (0) | 2022.07.02 |
| Universe 2021 & GitHub Actions (0) | 2022.01.18 |
| github.dev (Web-IDE) (1) | 2021.11.03 |
| git switch/restore (git 새로운 명령어) (1) | 2021.10.17 |