회사에서 내부적으로 사용할 웹사이트가 필요할 때
다른 개발자들이 종종 리액트를 추천하곤 했고, 결국은 리액트로 만들었었다.
Long long time ago,
PHP / ASP / JSP 시절에 웹사이트를 만들었었던 나는 ...
"그게 대체 뭔데!?"
Kubernetes 공부하면서 동작 테스트를 위한 간단한 웹서버를 띄울 때
Node.js를 이용해 정말 간단한 웹페이지를 만들어 보면서
새로운 세계를 살짝 엿보기는 했었지만 ...
그러던 중 집으로 배달된 아름다운 책 한 권 !!!
 표지
표지
나처럼 리액트가 뭔지 모르는 초심자를 위한 책이다 !!!
거기에다가 무료 동영상 강의까지 제공 되다니 !!!
나를 위한 찰떡 궁합 !!!
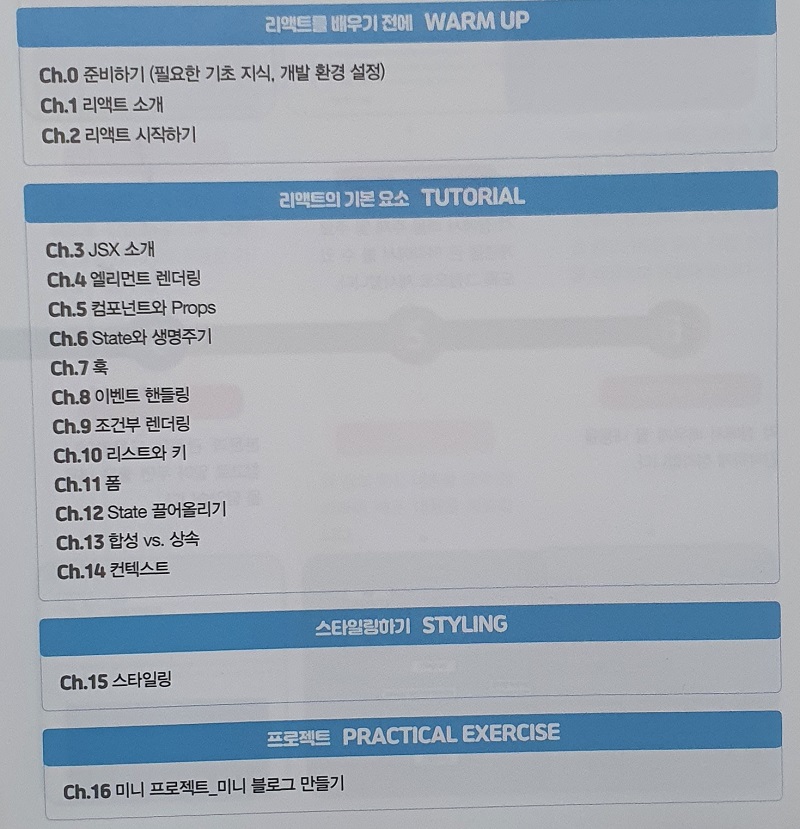
 목차
목차
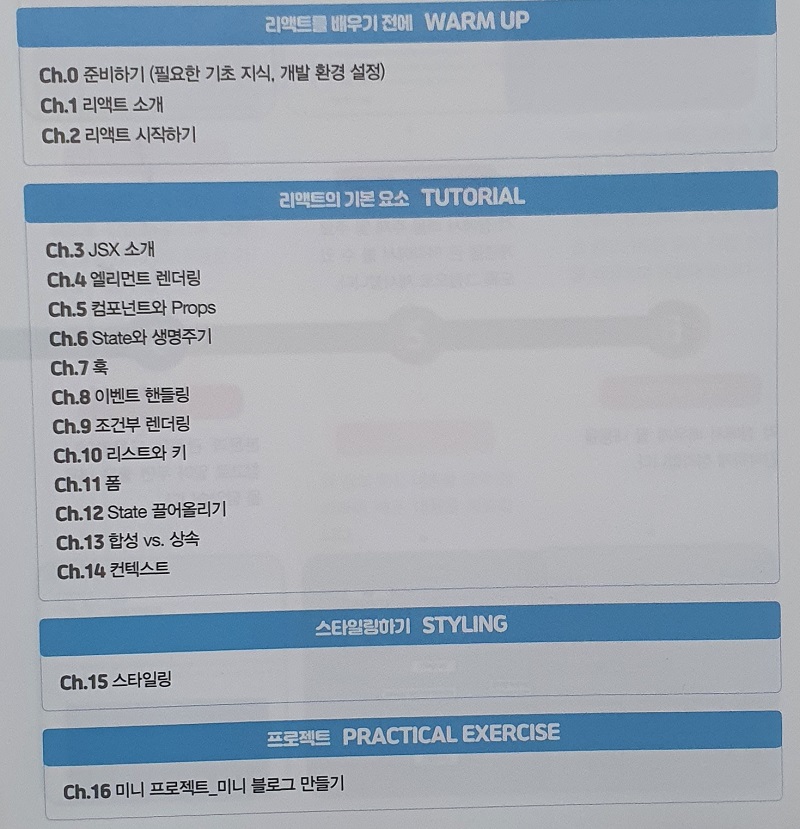
목차를 살펴보면,
정말 말 그대로 초심자를 위해 엄청난 고민을 했다는 것이 딱 느껴진다.
일단, 너무 많은 내용을 포함하지 않아서 부담감이 크지 않은 점이 너무 좋았다.
꼭 알아야할 기초 중심으로 설명해주면서
마무리로 미니 프로젝트를 하나 함으로써 정리를 할 수 있게 해주고 있다.
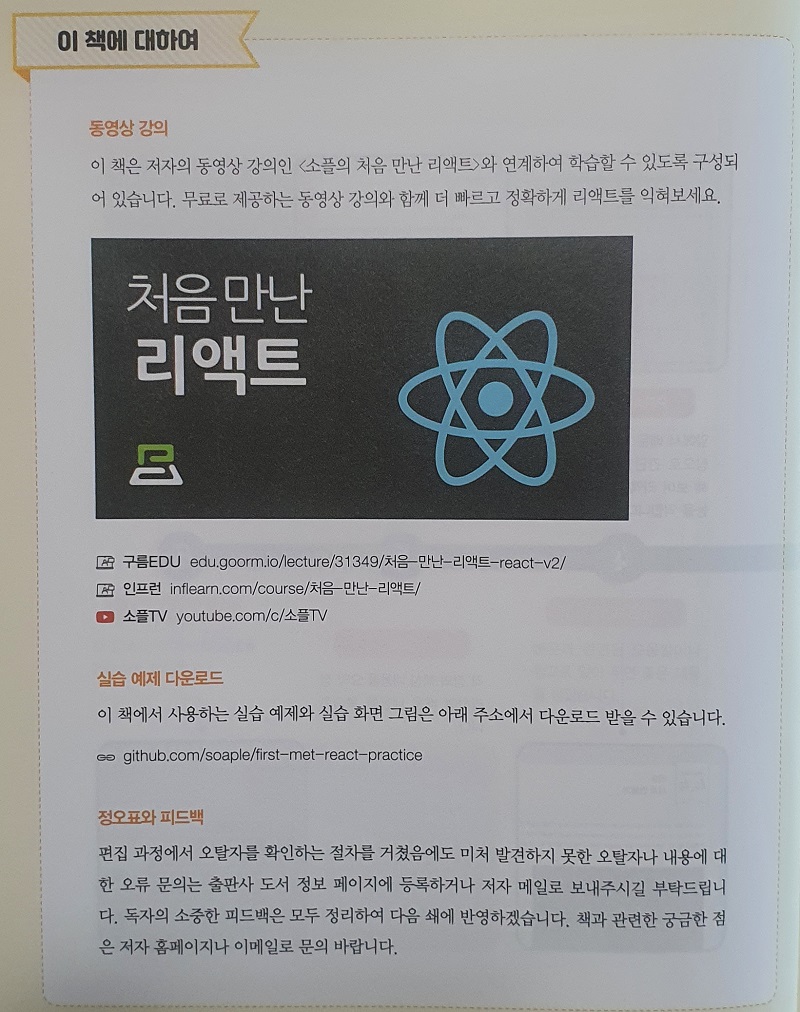
 동영상 강의
동영상 강의
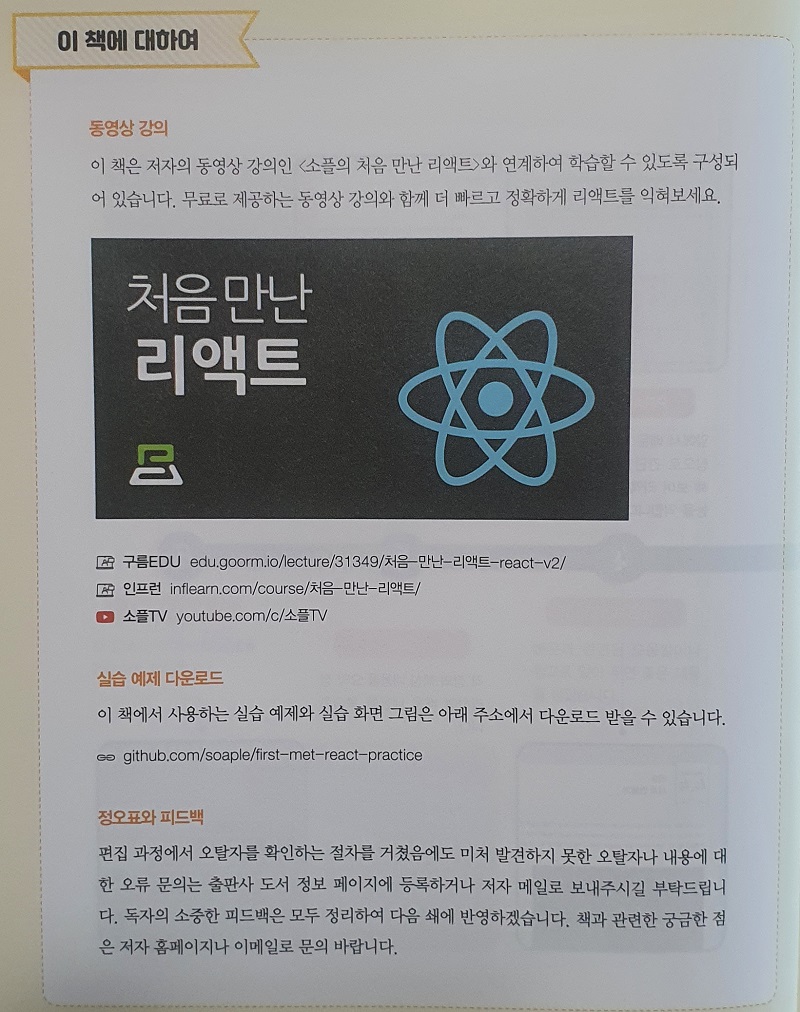
이 책의 가장 큰 매력 ... 동영상 강의 !!!
아는 사람은 알고 있는 goormedu에서 찾아볼 수 있다.
- https://edu.goorm.io/
 goormedu
goormedu
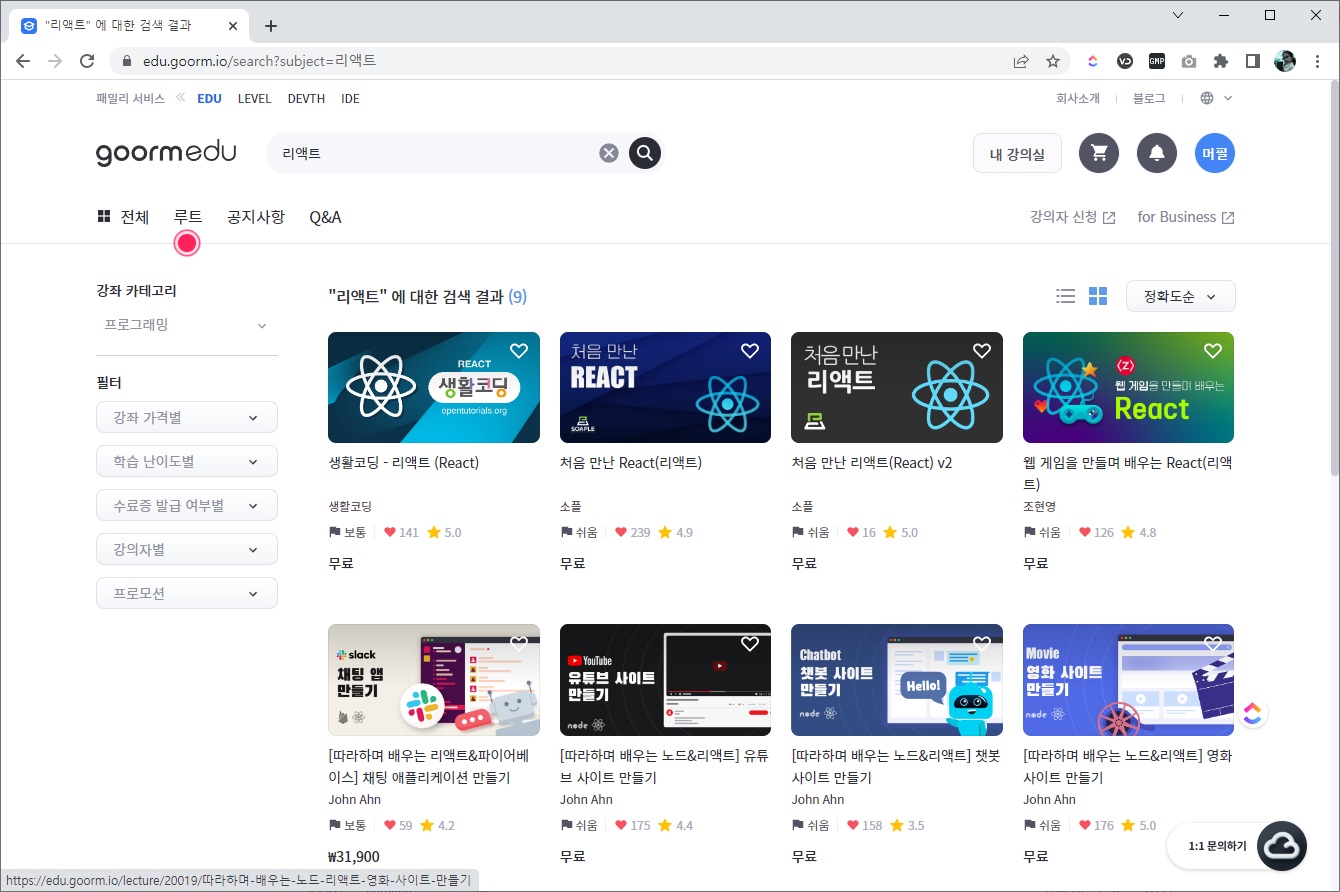
goormedu 사이트에서 '리액트'로 검색을 해보면
리액트 관련한 많은 강의를 찾아볼 수 있다.
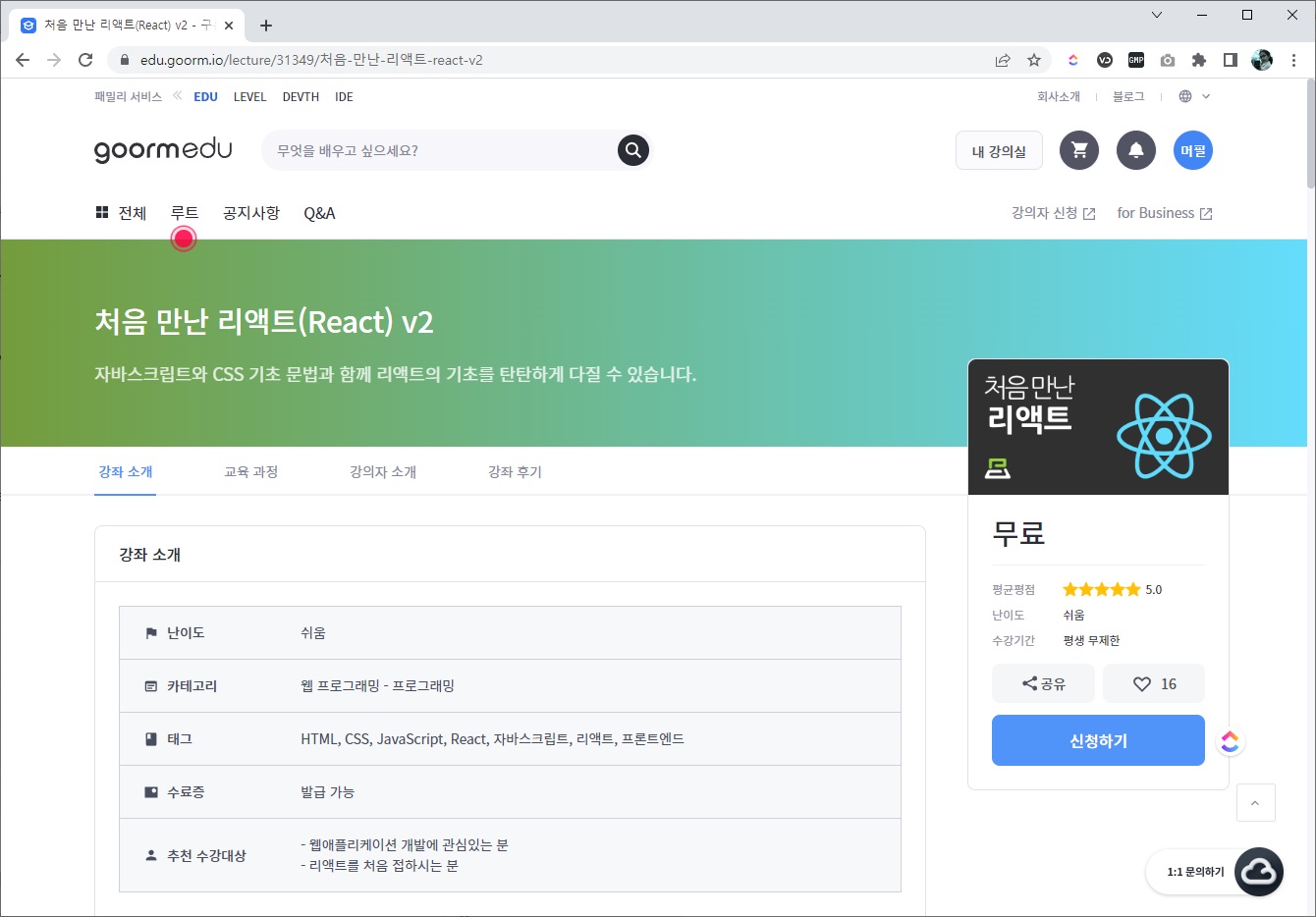
'처음 만난 리액트(React) v2' 강의를 선택하면 된다!!!
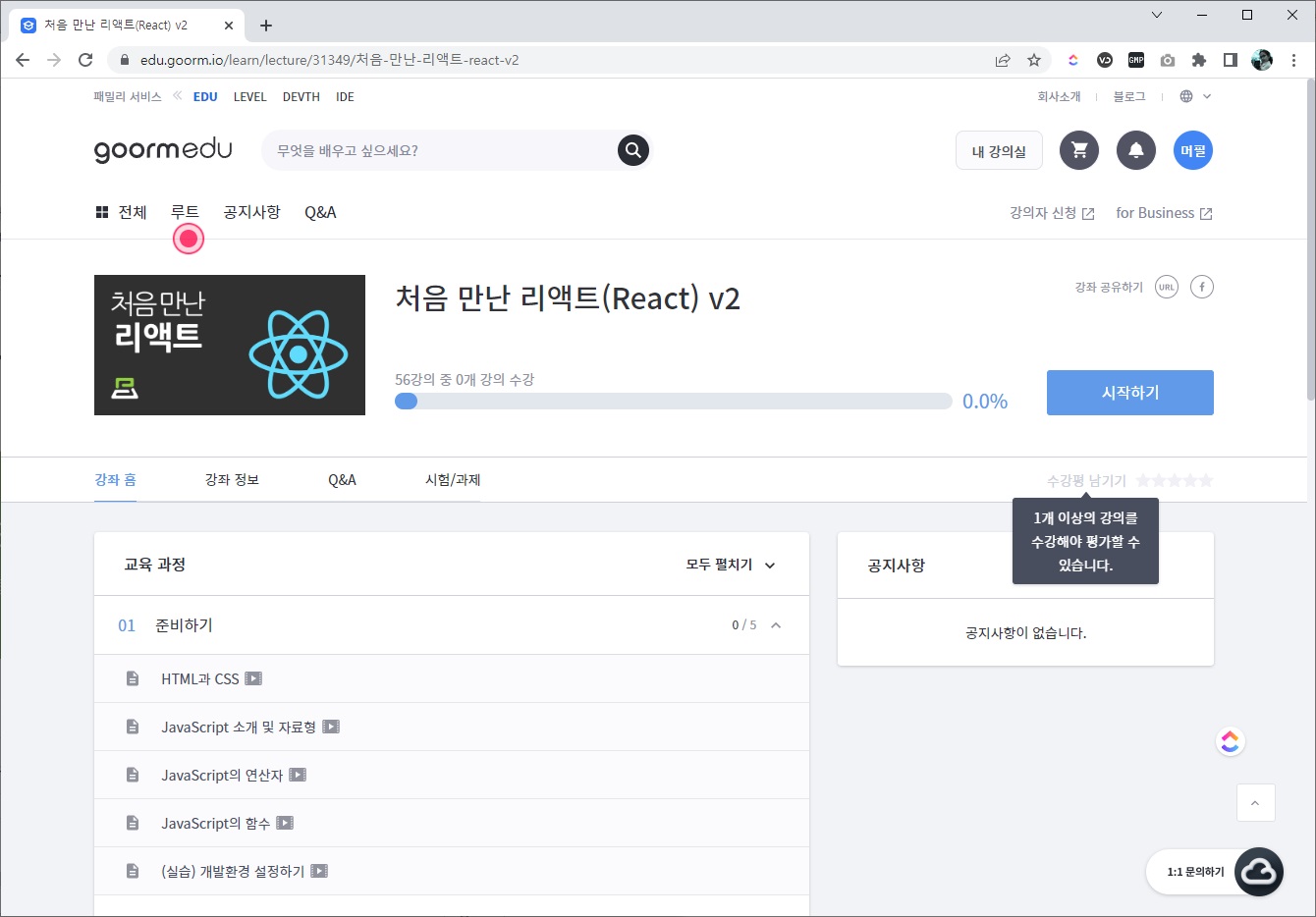
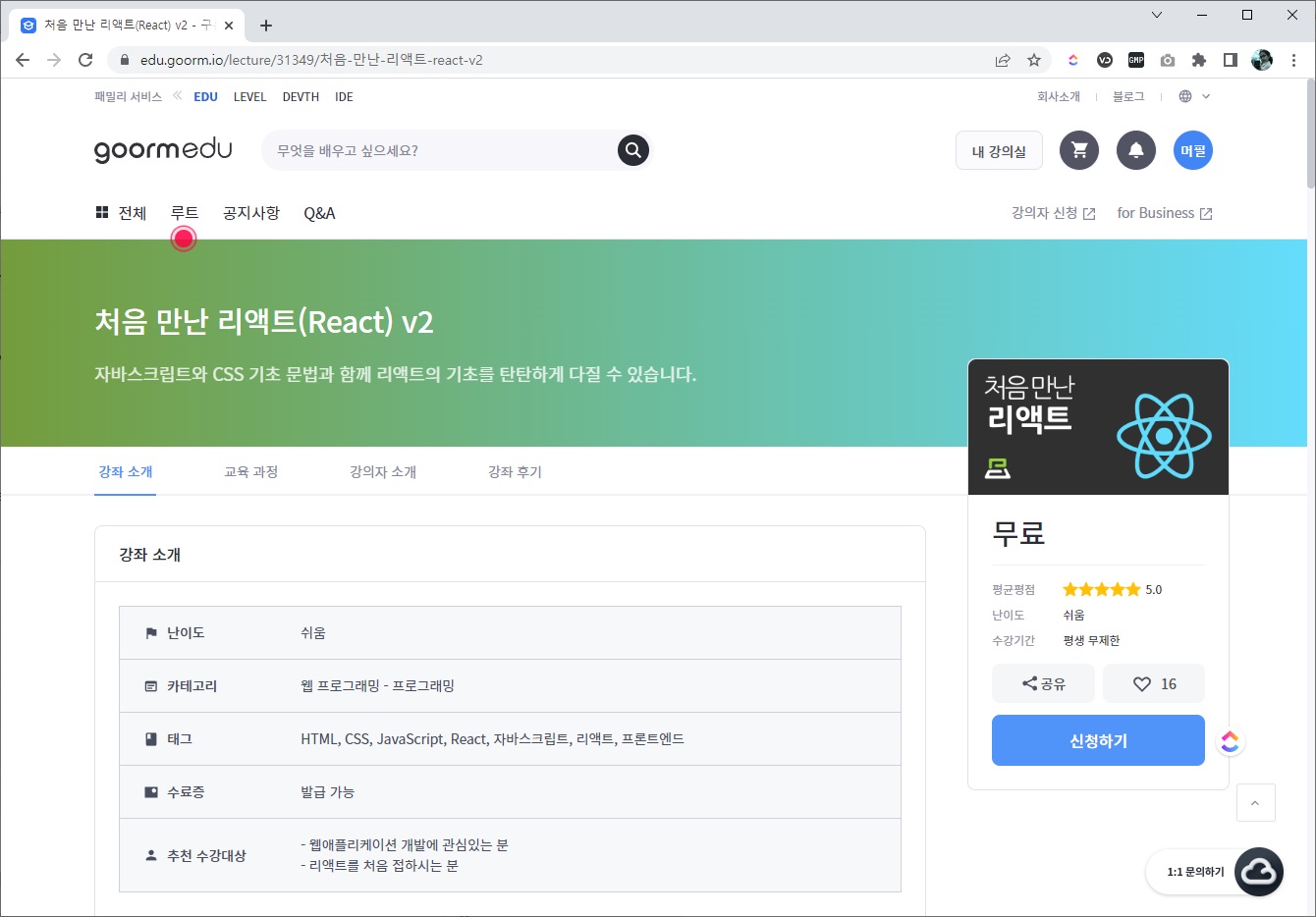
 처음 만난 리액트(React) v2
처음 만난 리액트(React) v2
무료다!
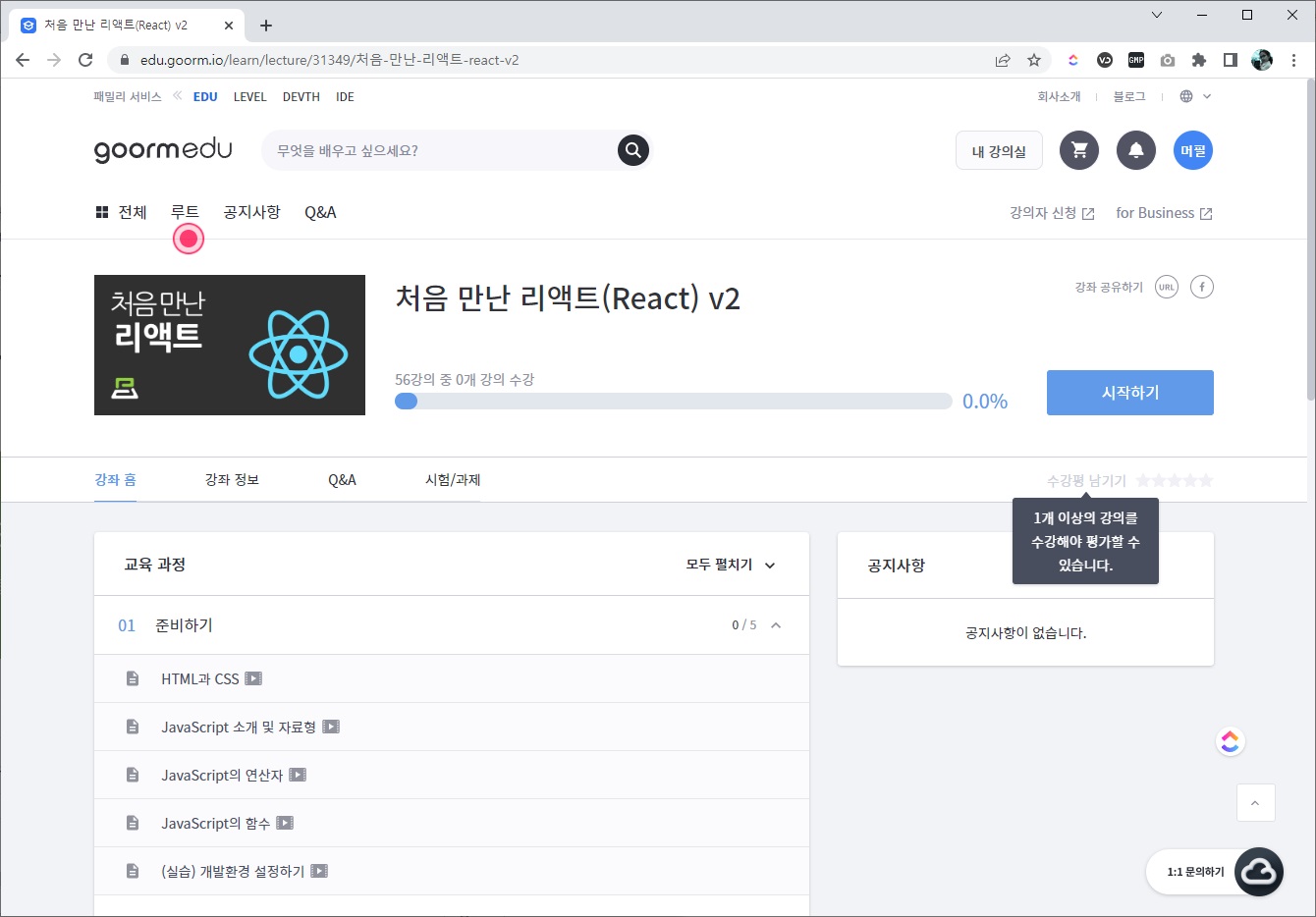
 강의 목차
강의 목차
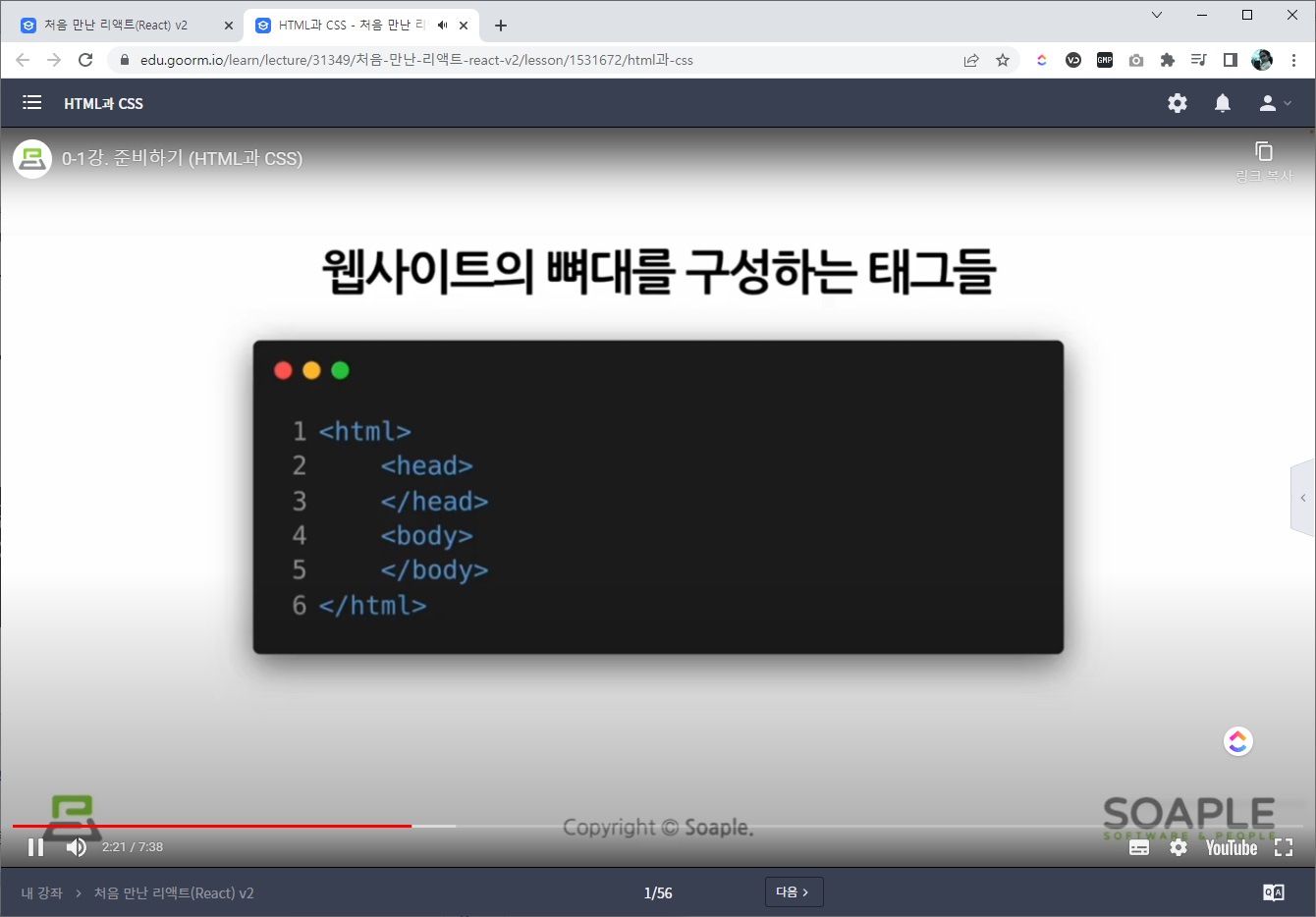
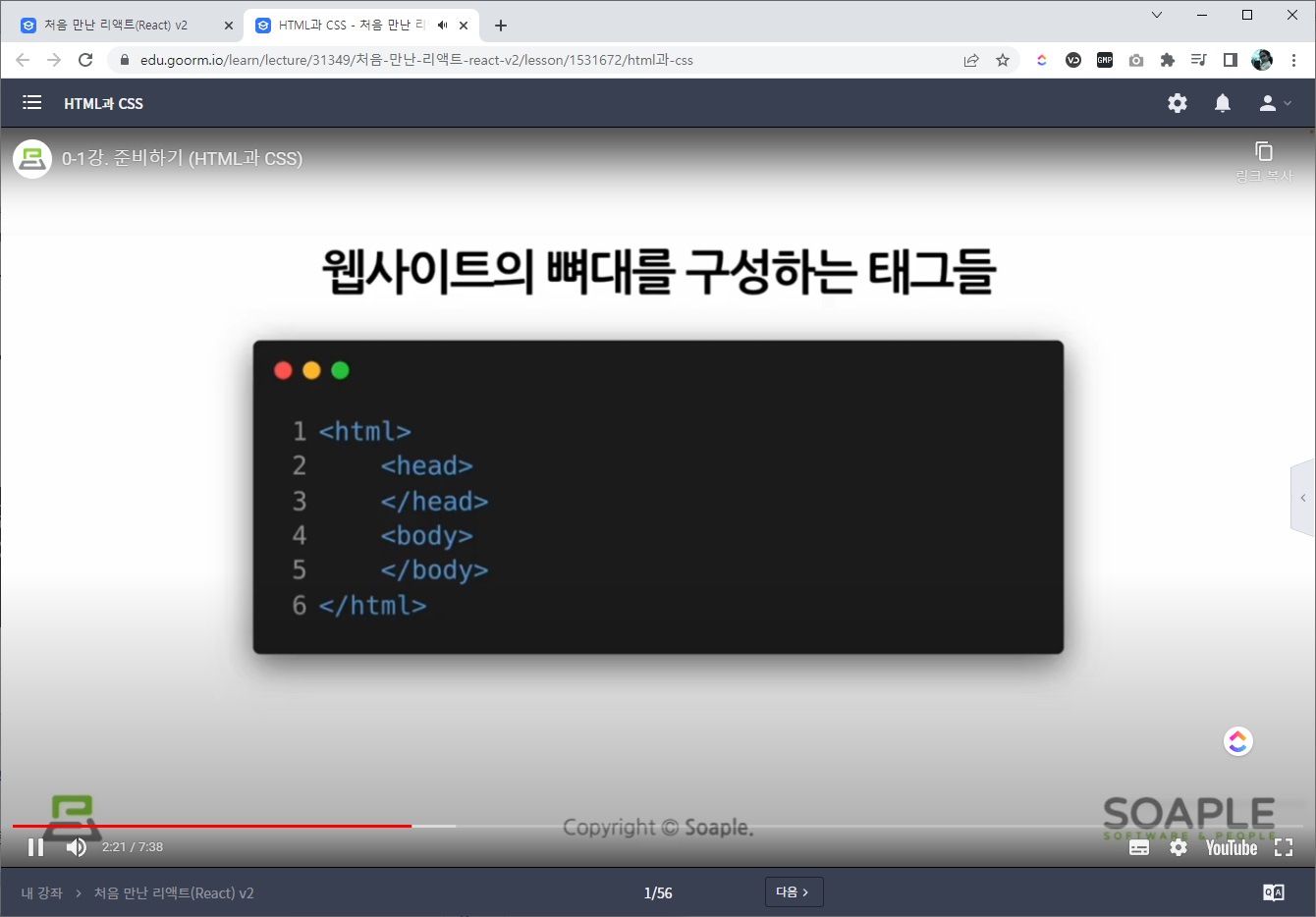
 강의
강의
책 없이 강의만 봐도 충분할 것 같은 퀄리티다.
인프런에서도 강의를 볼 수 있다.
- https://www.inflearn.com/course/처음-만난-리액트/
 인프런
인프런
동영상 강의 내용은 같다.
 인프런 강의
인프런 강의
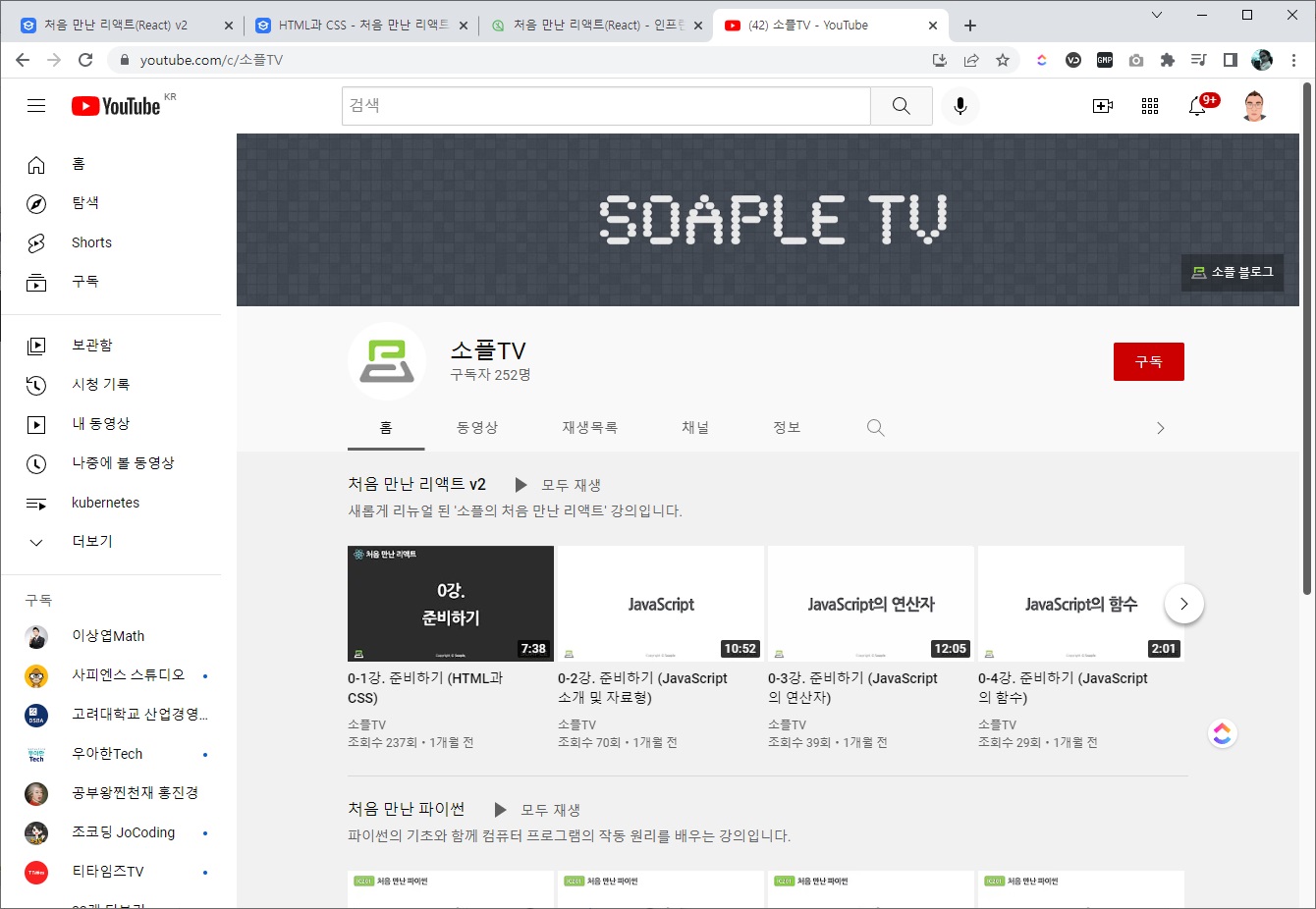
유튜브로도 바로 볼 수 있다.
- https://www.youtube.com/c/소플TV
 유튜브
유튜브
동영상 강의의 컨텐츠 내용은 모두 같다.
각자 편한 방식으로 선택하면 된다.
유튜브가 접근성이 편리해 보이지만,
goormedu 또는 inflearn을 통해서 강의를 듣게 되면 진도 체크 같은 도움을 받을 수 있어서 좋다.
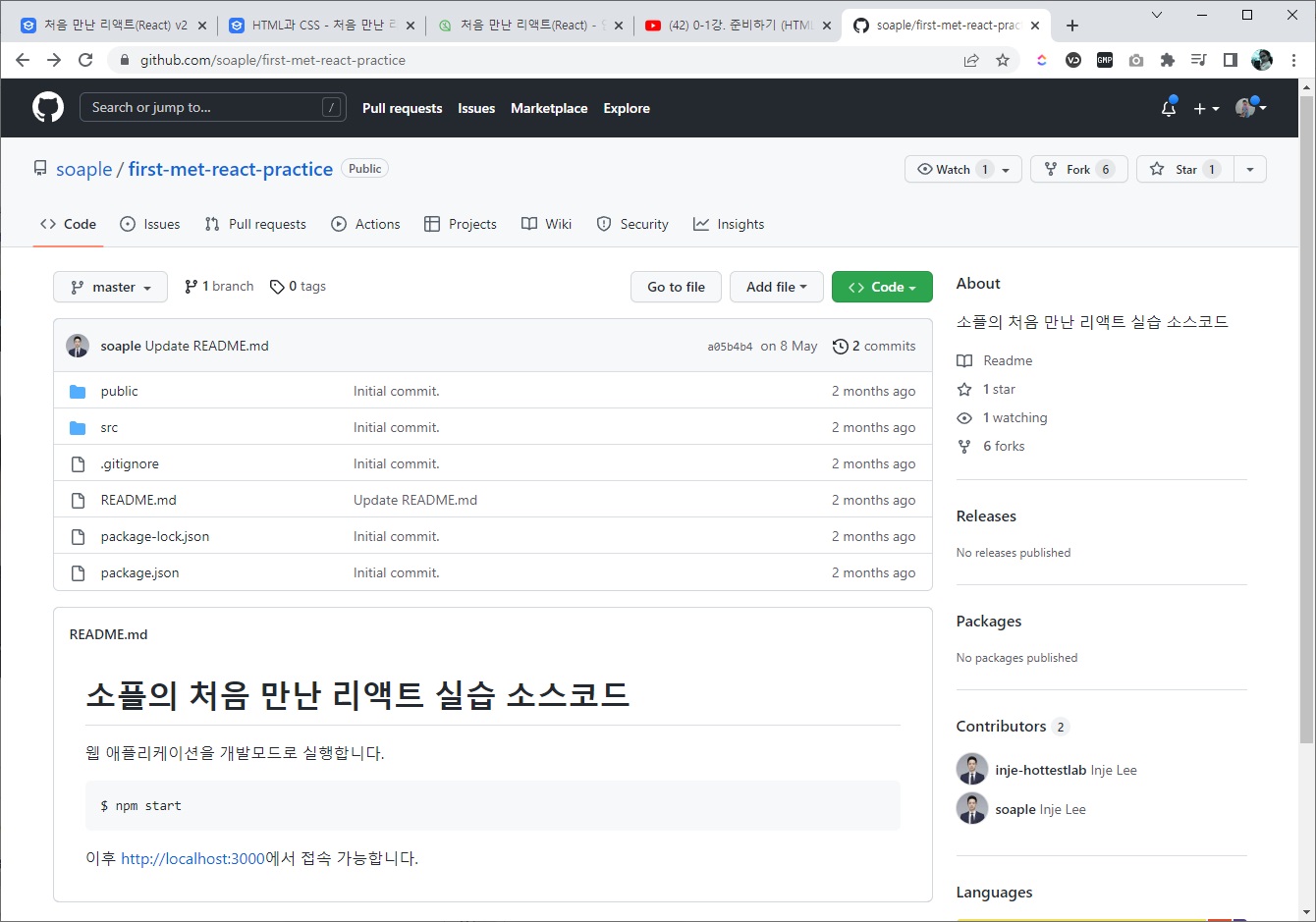
그러면, 이제 GitHub를 방문해보자.
- https://github.com/soaple
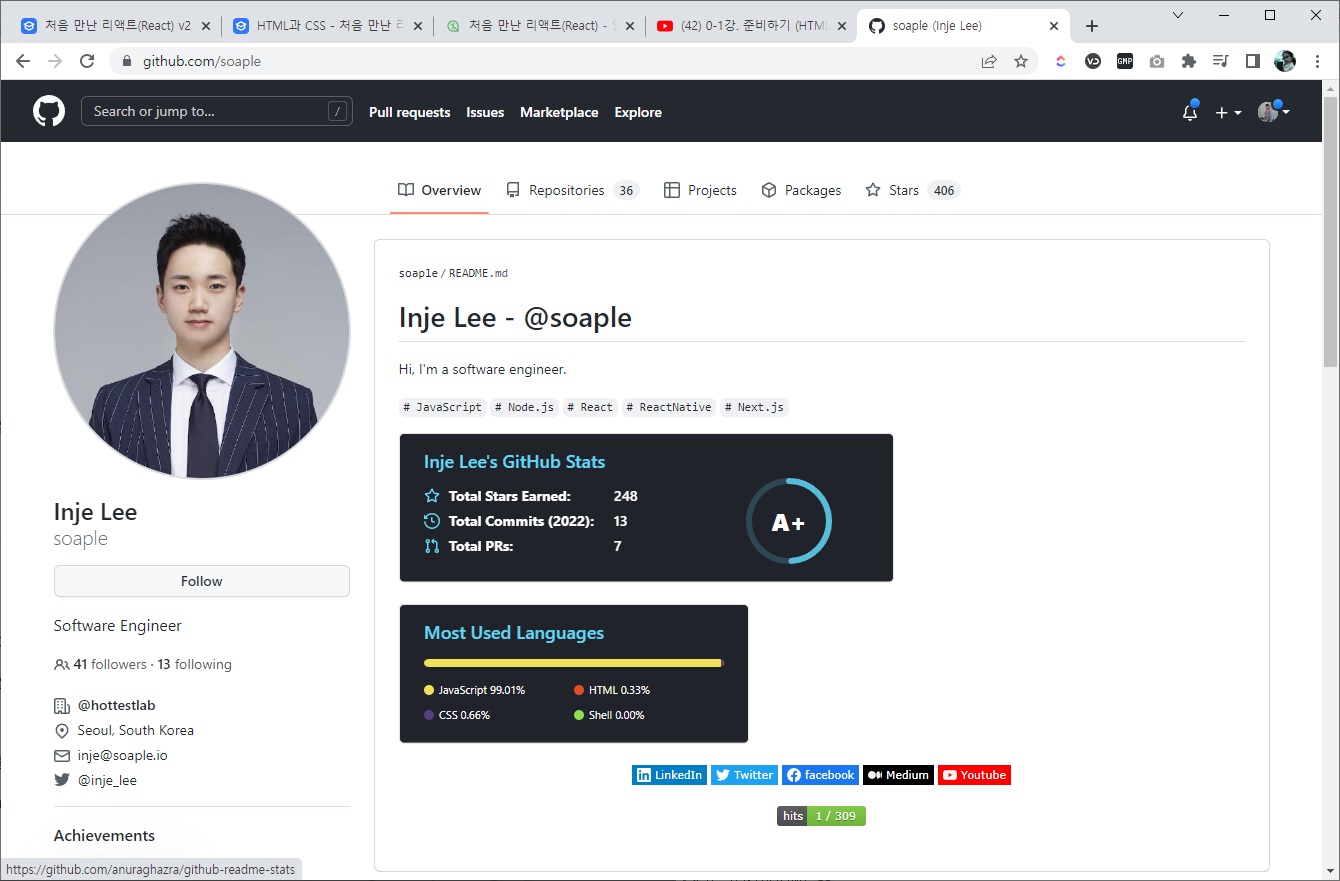
 GitHub
GitHub
저자의 사진도 볼 수 있다! (어?! 훈남이시네!!!)
 실습 코드
실습 코드
실습코드도 제공되니 이를 활용하면 보다 편하고 재미있게 공부할 수 있다.
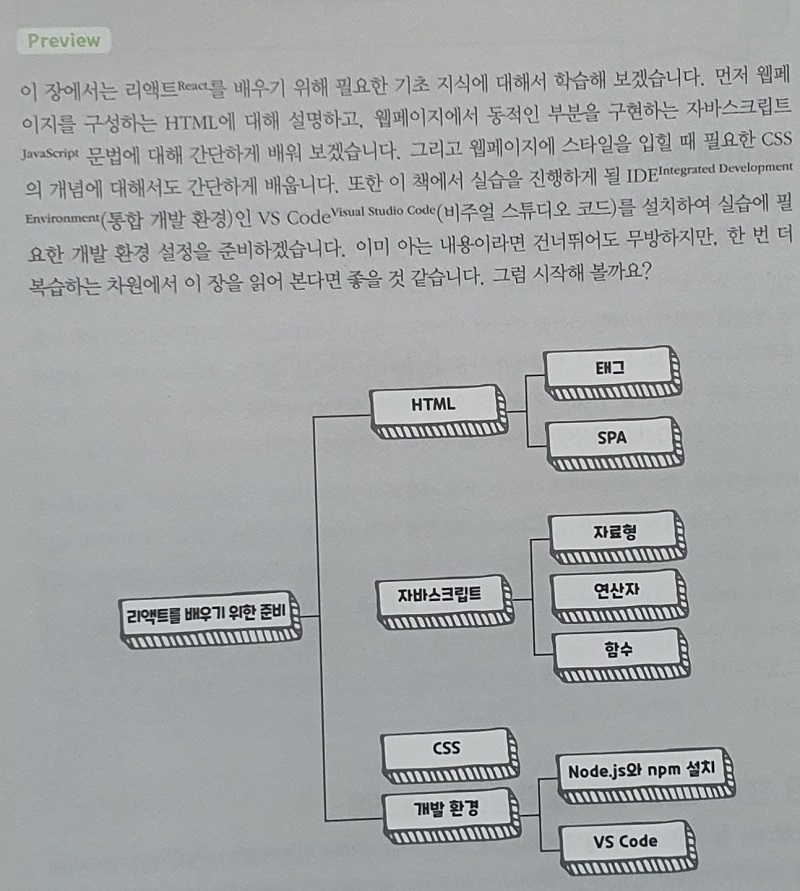
다시 책 내용을 살펴보도록 하자.
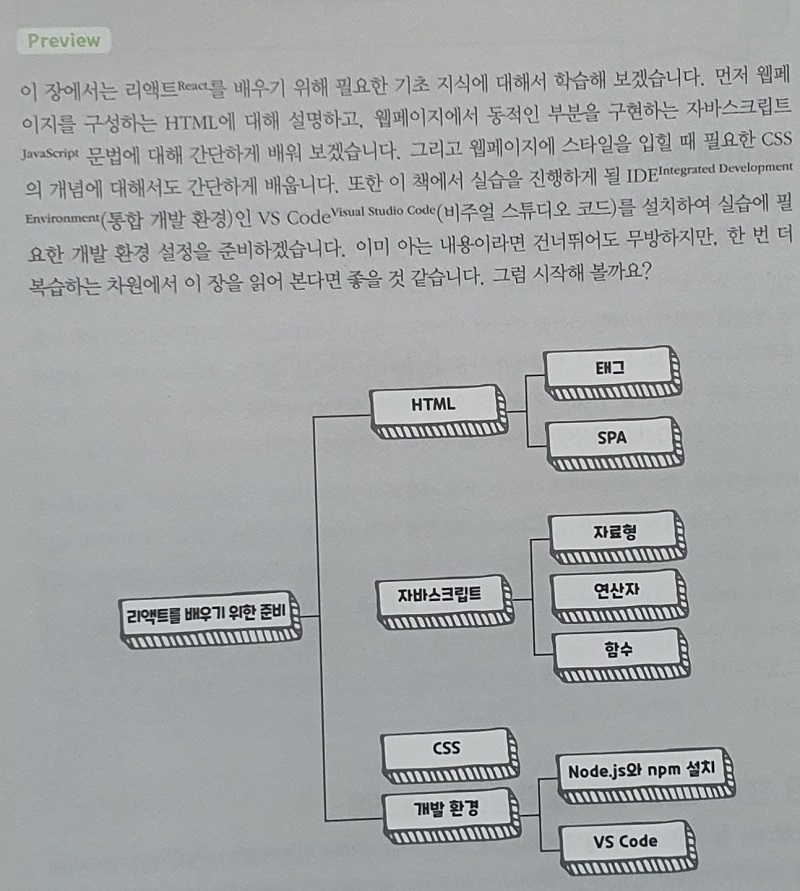
각 장의 앞 부분에는 어떤 것을 공부할 것이라고 알려주는 Preview 내용이 있다.
 Preview
Preview
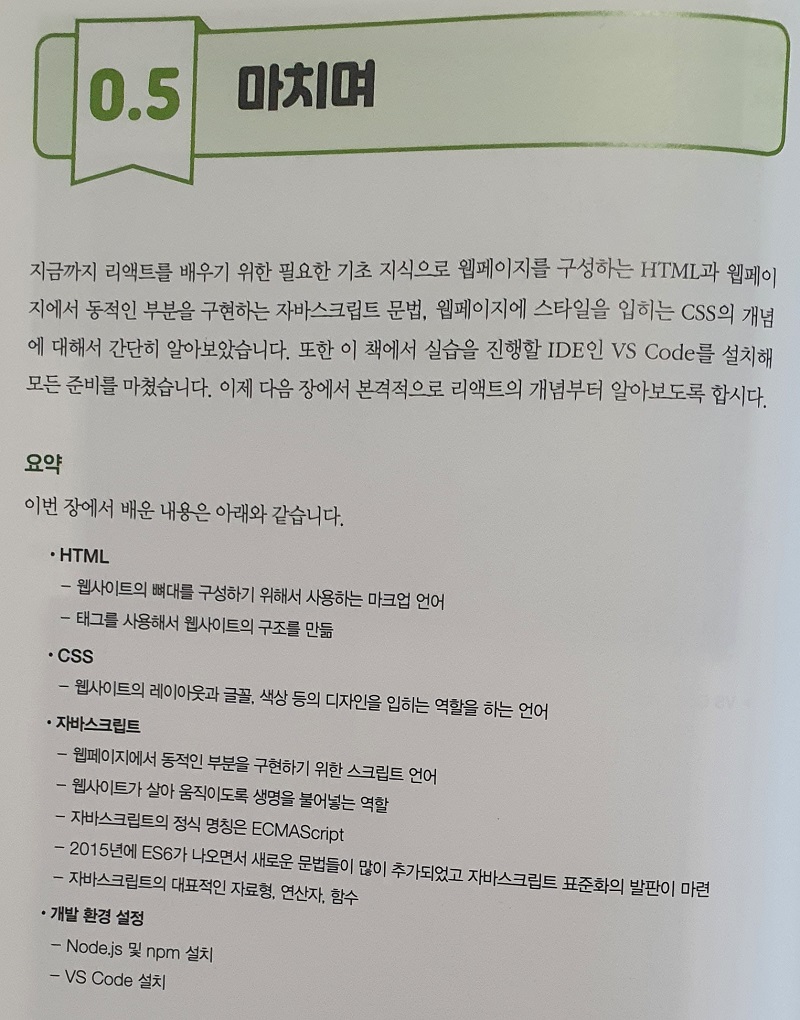
장을 마칠 때에는 Summary로 정리까지 해준다.
 마무리
마무리
개인적으로 이렇게 정리해주는 것을 정말 좋아한다.
작은 요소에 매몰되지 않고 전체적인 큰 그림으로 보면서
지금 무엇을 공부하려고 하는 지, 지금까지 무엇을 공부한 것인 지 알면서 공부하는 것이 정말 중요하다!!!
마지막으로 살펴볼 내용은 ...
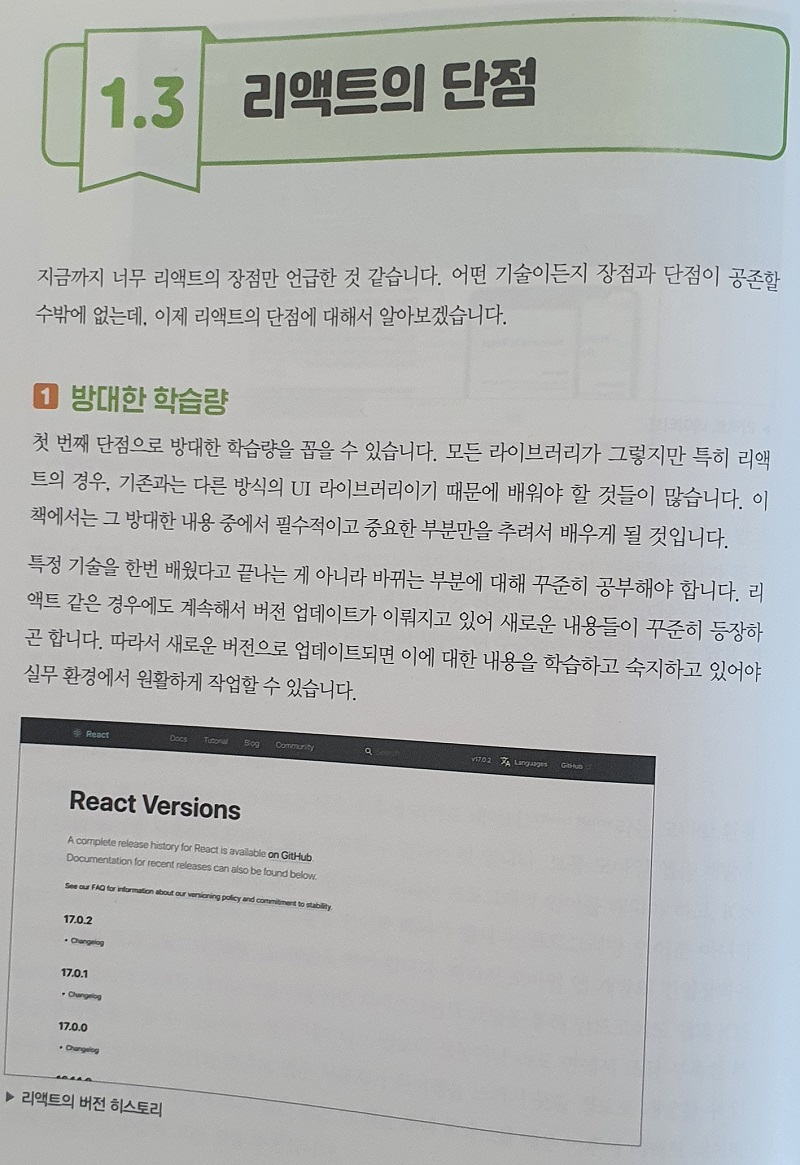
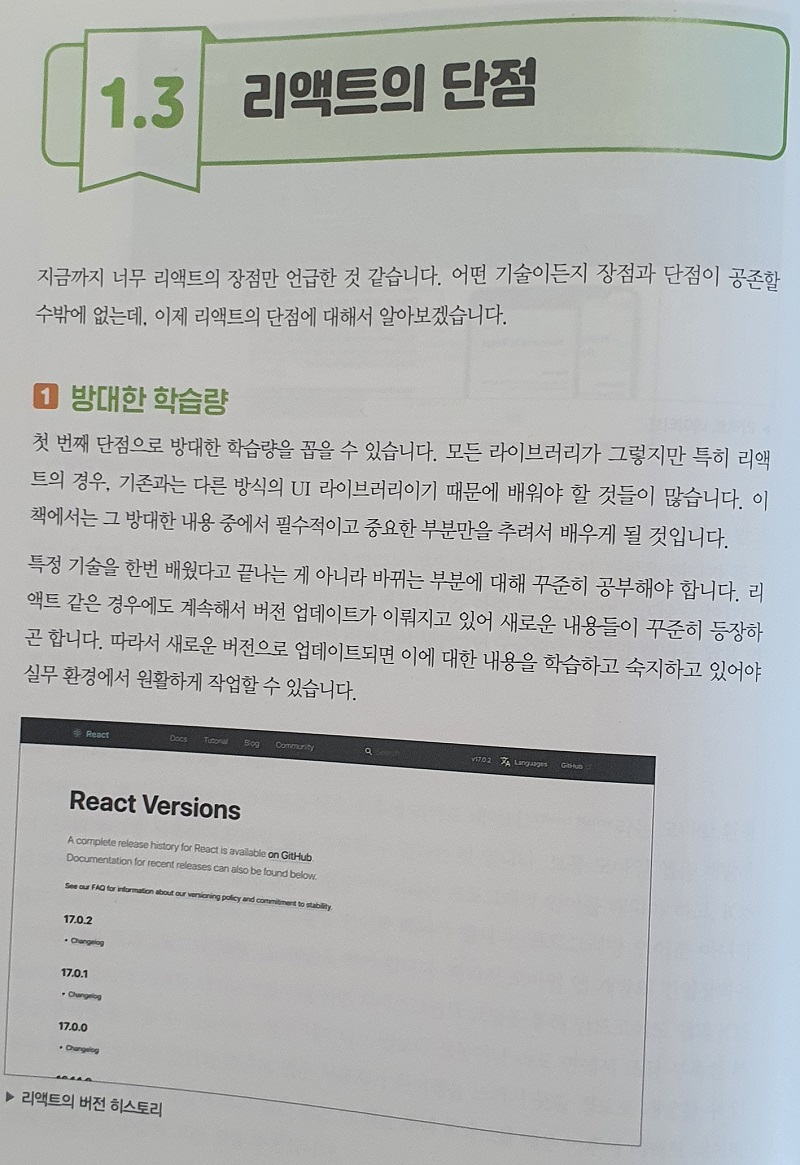
리액트를 공부하기 위한 책인데, 리액트의 단점에 대해서도 설명해주고 있다.
 리액트 단점 1
리액트 단점 1
 리액트 단점 2
리액트 단점 2
단점을 설명하긴 했지만,
그렇다고 절대 리액트의 매력이 떨어진다고는 생각하지 않는다.
개인적으로 크로스-플랫폼 프레임워크로써 플러터(Flutter)의 세상이 오기를 기다리고 있는 입장이지만
최소한 아직까지는 리액트의 세상이기에~
책 내용을 살펴본 느낌을 적어보자면,
저자가 정말 많은 고민을 하고, 애정을 쏟아서 정성들여 만든 초급자를 위한 안내서라고 느껴졌다.
강의를 많이 하던 분이라거 그런지
내용 하나 하나가 직접 설명을 해야하는 책임감을 갖고 작성된 것 같았다.
리액트 초급자라면 정말 무조건 선택해야 하는 책이라고 추천하고 싶다!!!
"한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다."