아는 사람만 알고 있다는 숨어있는(?) github.dev 서비스를 알고 있으신가요?
- https://docs.github.com/en/codespaces/the-githubdev-web-based-editor

안냇말을 잘 보면 어!? 하게 된다.
`.` 단축키를 이용하면 된다고!?

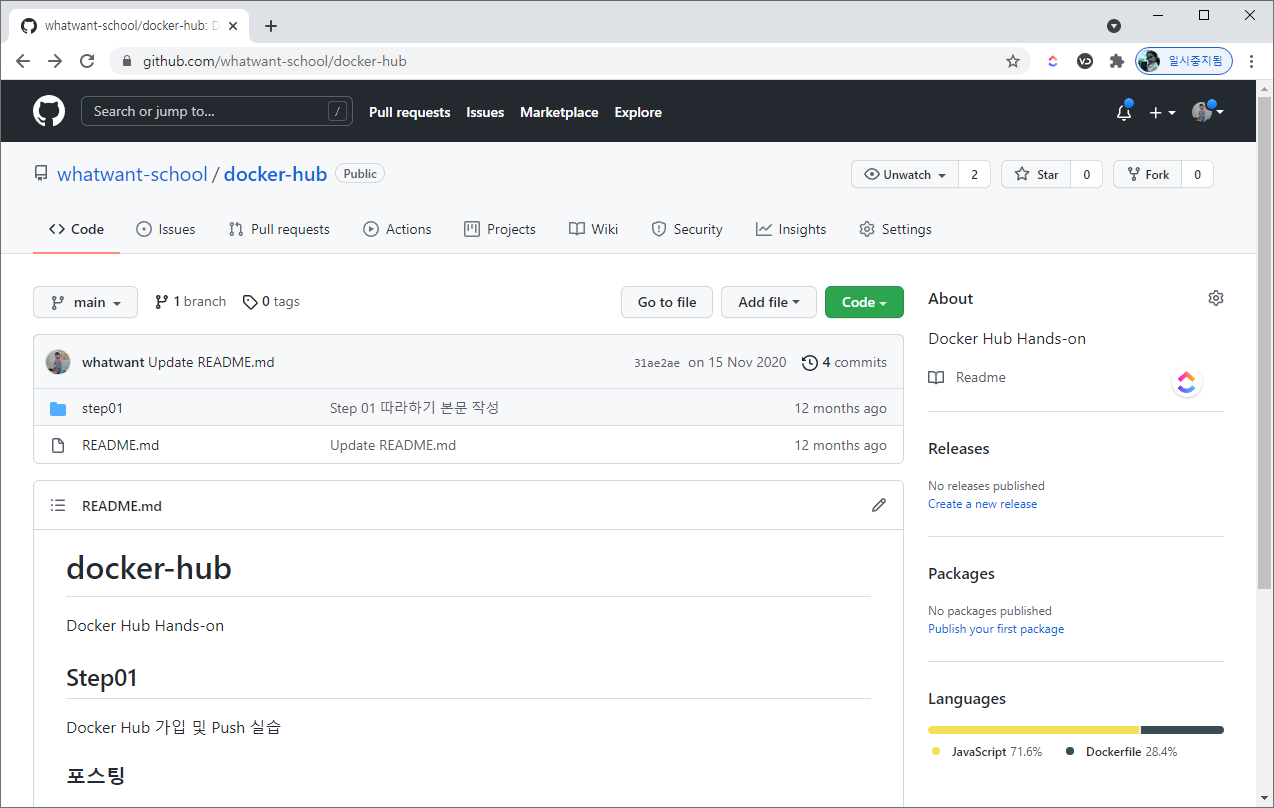
위와 같이 github.com의 특정 repository에서 키보드의 `.` 키를 누르면 된다.

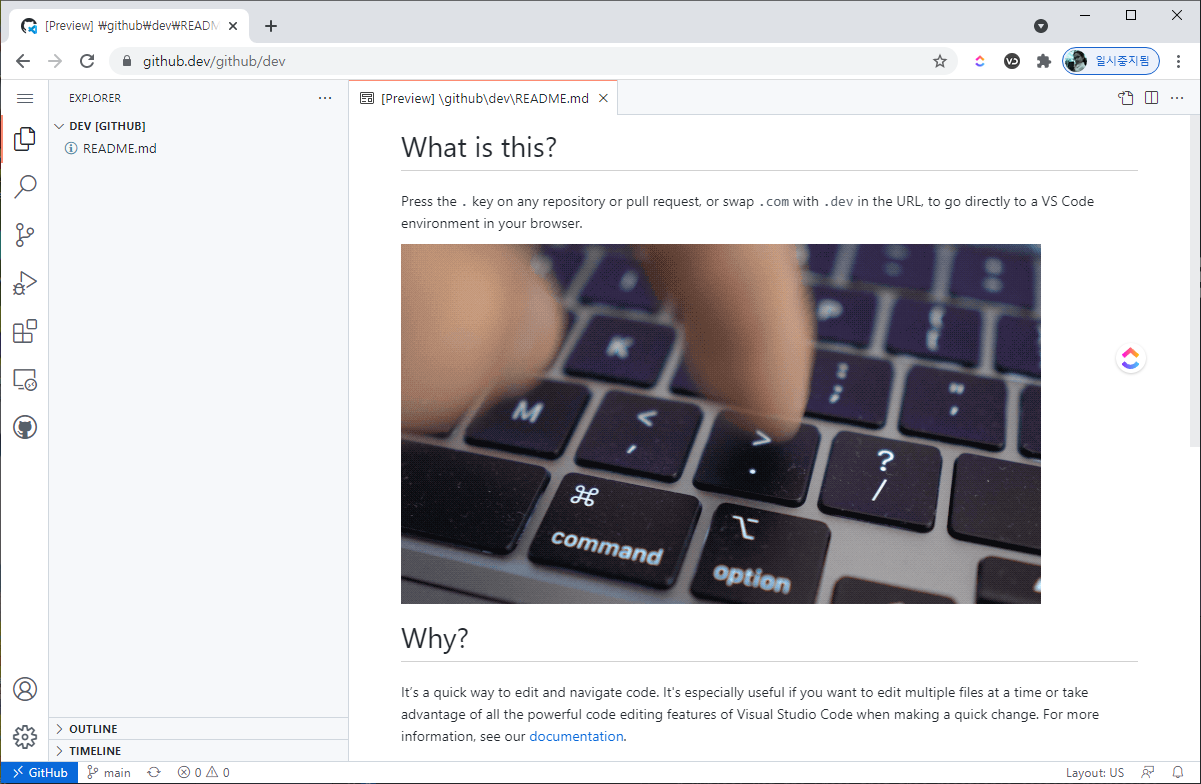
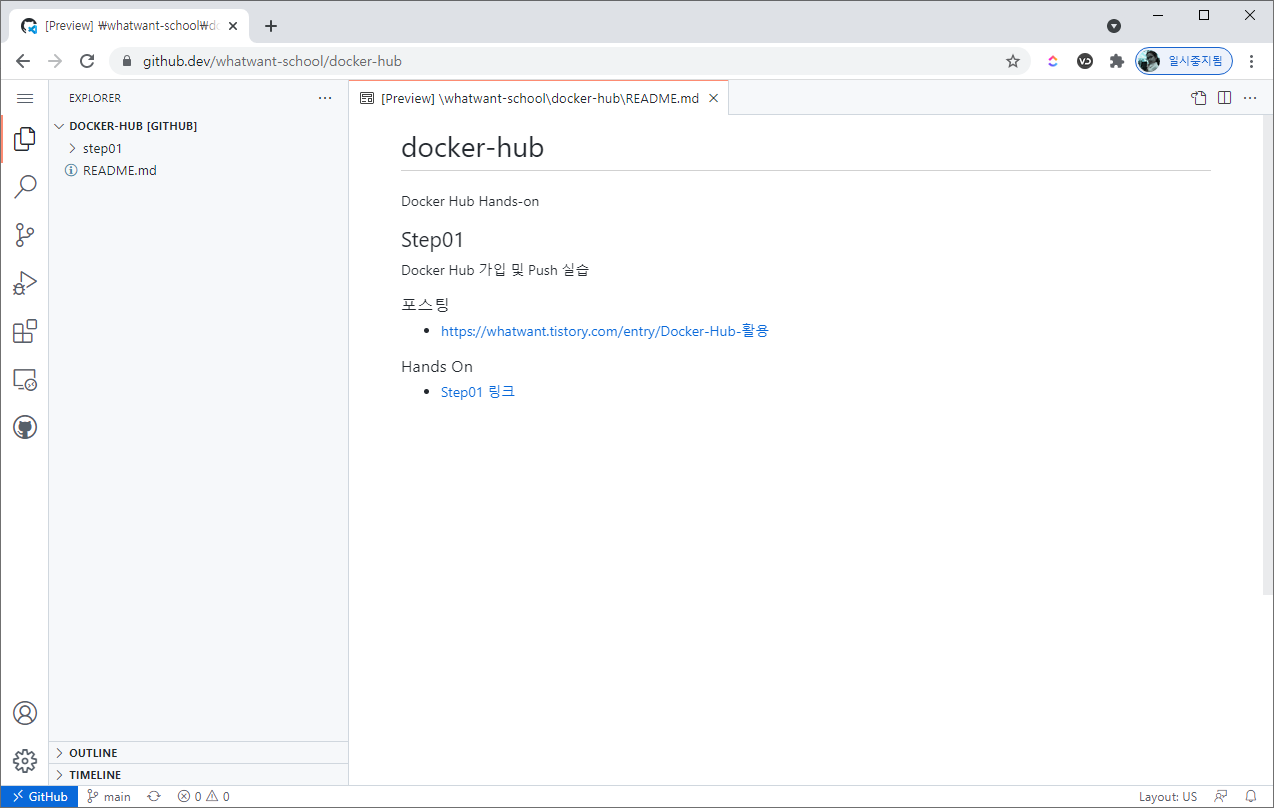
그러면 github.dev 사이트로 이동하면서
해당 repository의 파일 내용과 함께 IDE 환경이 주어진다.

VSCode 환경에서 소스코드 편집을 할 수 있게 된 것이다.
수정 후에 git commit 및 push를 할 수도 있다.
아쉽게도 workspace(terminal) 환경은 제공되지 않는다.
workspace(terminal) 환경까지 필요하다면 codespaces 서비스를 돈 주고 사용해야 한다.
하지만,
무료로 VSCode를 웹으로 편하게 사용할 수 있다는 것만으로도 충분히 행복한 환경이다.
나만 그렇게 생각하나?!
반응형
'SCM > Git-GitHub' 카테고리의 다른 글
| GitHub에서 수식 입력 하기 (with LaTex) (0) | 2022.06.07 |
|---|---|
| Universe 2021 & GitHub Actions (0) | 2022.01.18 |
| git switch/restore (git 새로운 명령어) (1) | 2021.10.17 |
| git 설치 (Git 2.33.0, Windows 10) (0) | 2021.10.02 |
| GitHub Copilot 처음 써보기 (0) | 2021.07.26 |
