그냥 막 갑자기 GenAI를 이용해서 뭐라도 하나 간단하게 만들어 보고 싶다는 생각에 막 진행해봤다.
0. 실습 환경
- Ubuntu 20.04
1. Gemini API
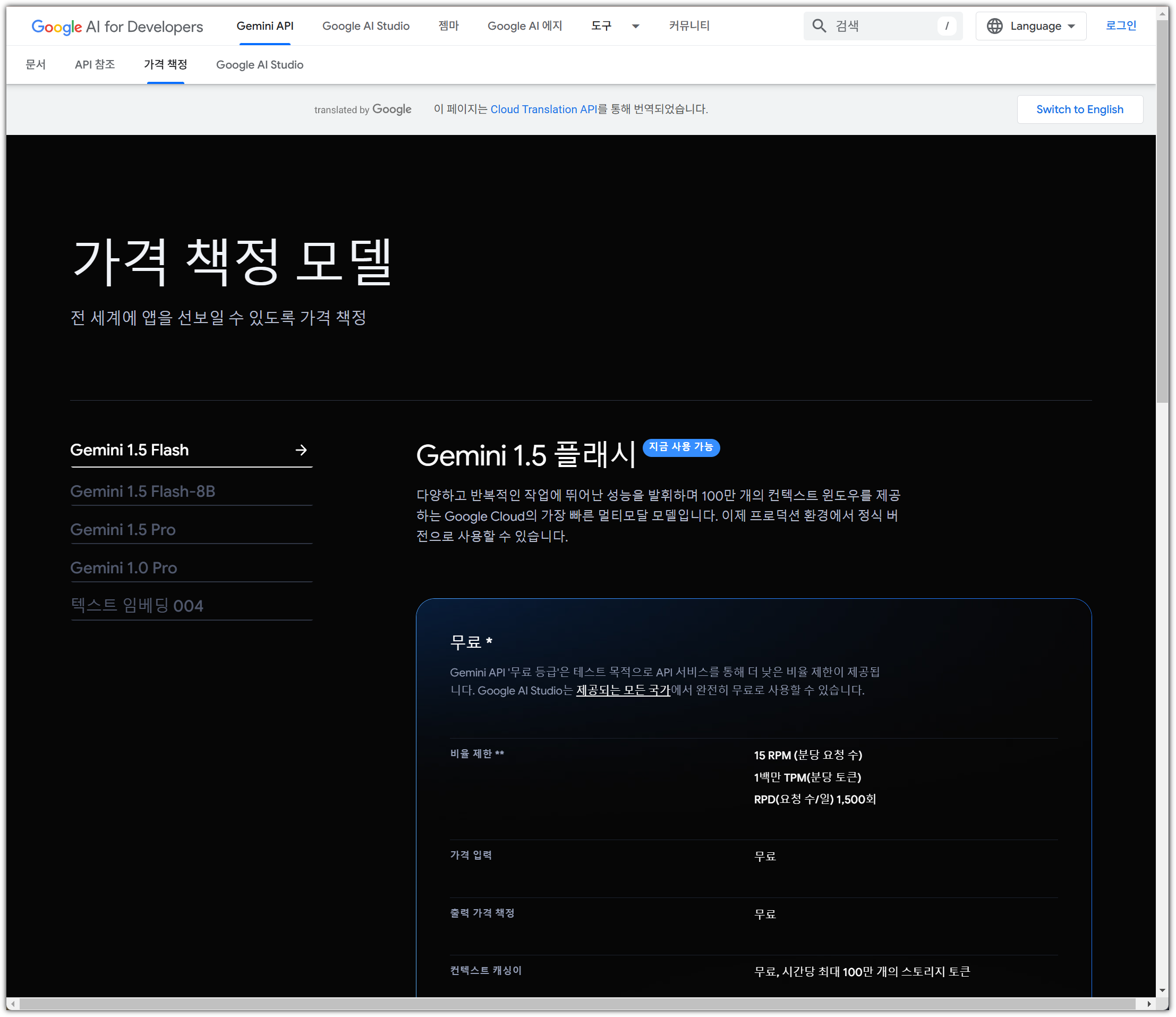
- 우리의 Google님은 간단하게 사용하는 정도는 무료로 제공해주신다.
. https://ai.google.dev/pricing?hl=ko#1_5flash

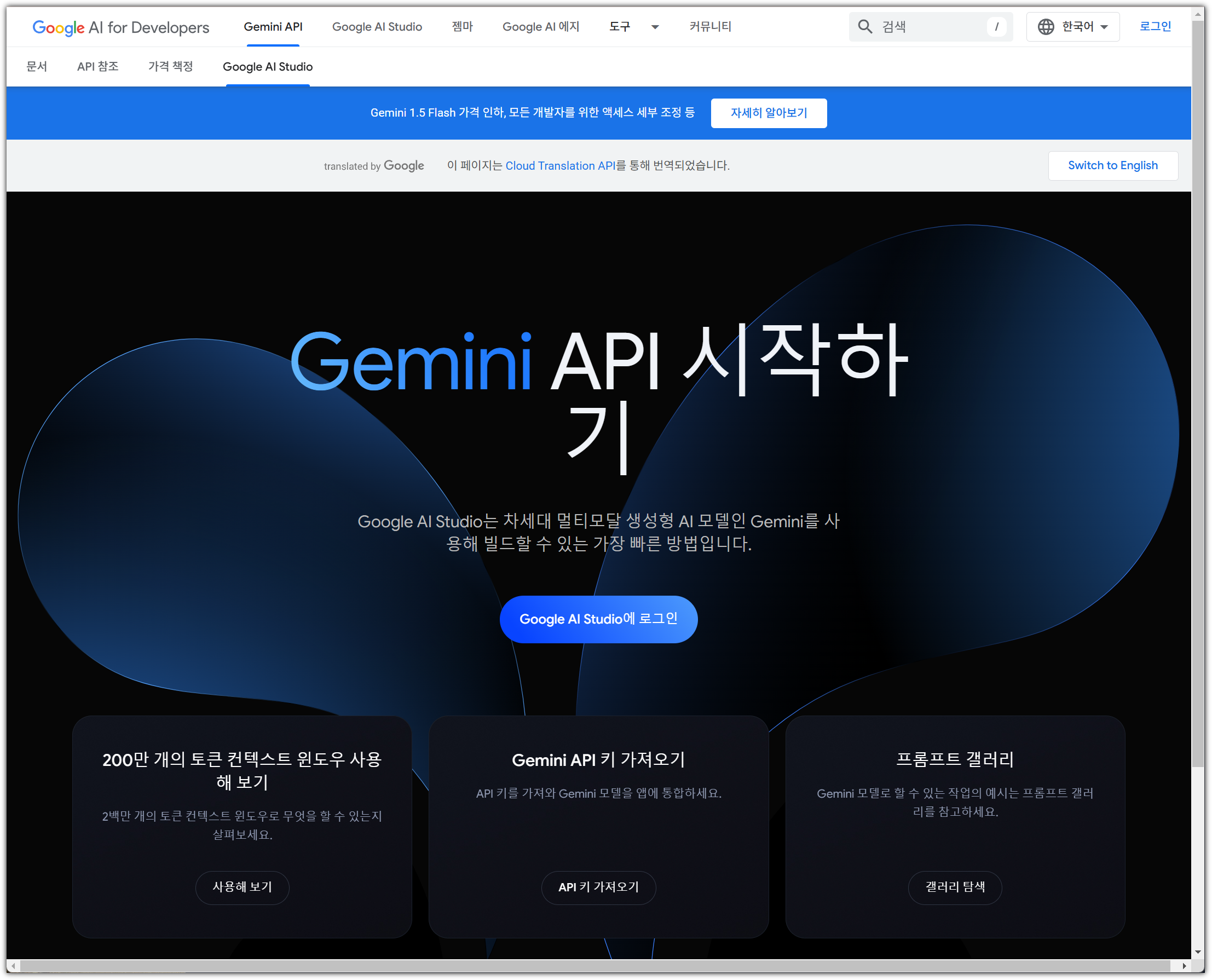
- 언제나 그렇듯이 API 사용을 위해서는 Key를 생성해야 한다.
. https://ai.google.dev/aistudio?hl=ko

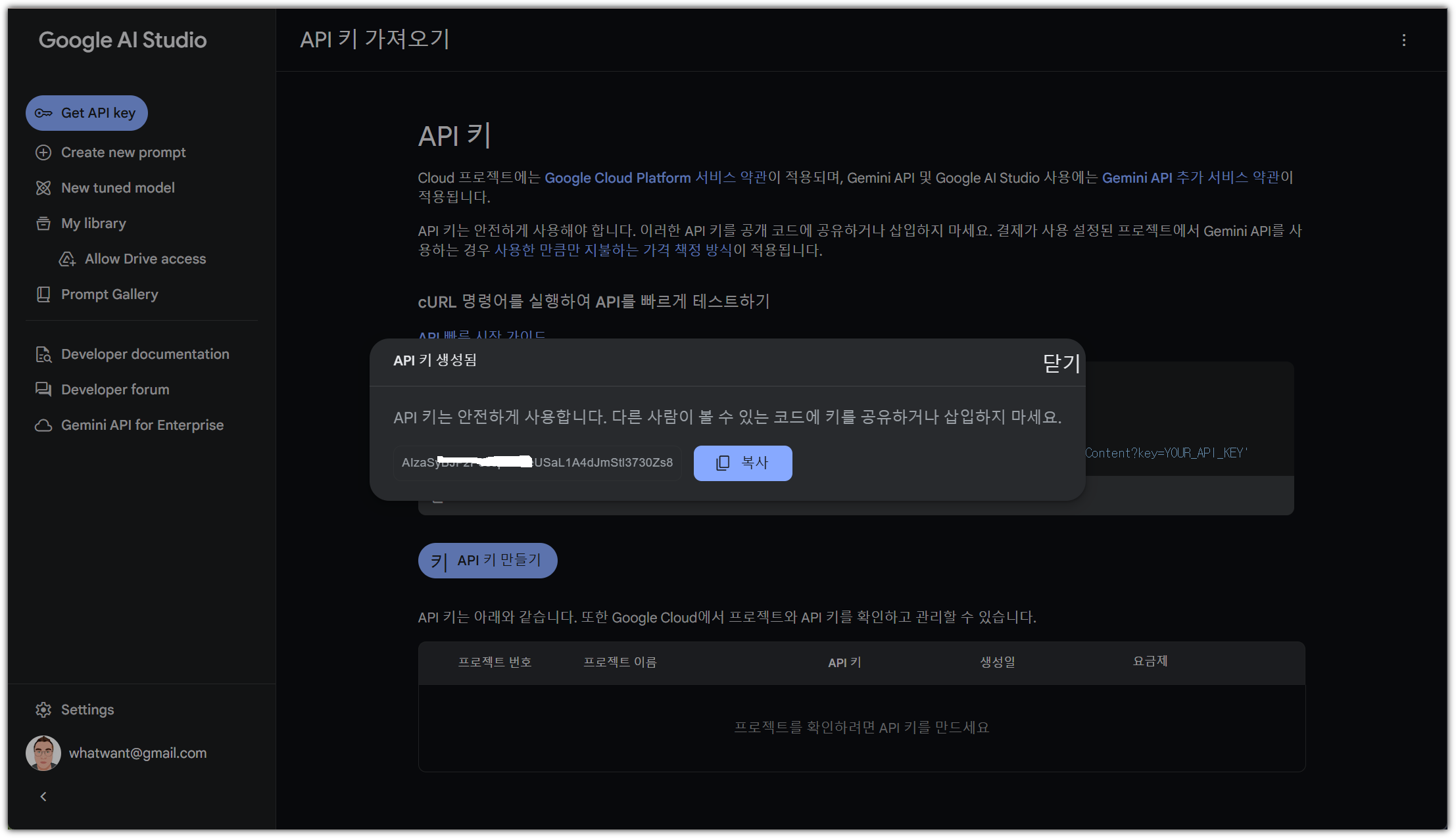
- 구글 계정을 통해 로그인 하고 API key를 얻으면 된다.
. https://aistudio.google.com/apikey

2. React App 생성
- Vite를 이용해서 React App을 생성하자. 다음 링크를 참고해서 진행하면 된다.
. https://www.whatwant.com/entry/vite
3. 패키지 설치
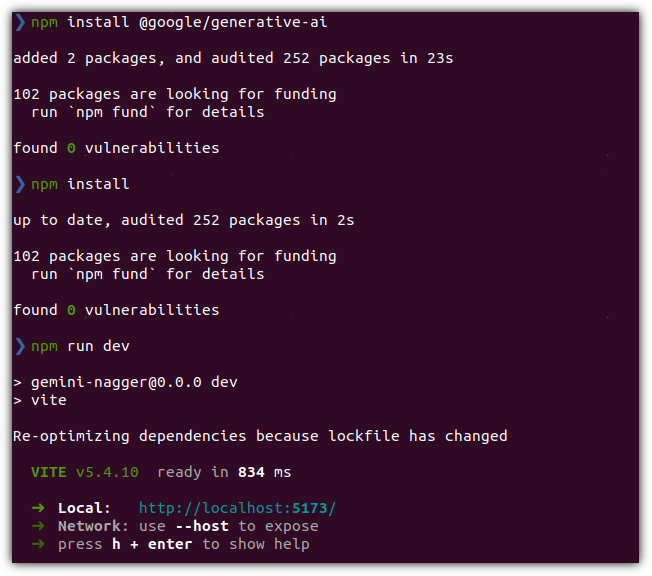
- Gemini API 사용을 위해서 패키지를 설치하자.
| > npm install @google/generative-ai > npm install > npm run dev |

- 브라우저를 열어서 접속해보자.

4. 파일 생성
- src/ 디렉토리 밑에 파일 하나 새로 만들어서 코드를 작성해보자.
. 여기에서는 NagBox.jsx 이름으로 만들어봤다.

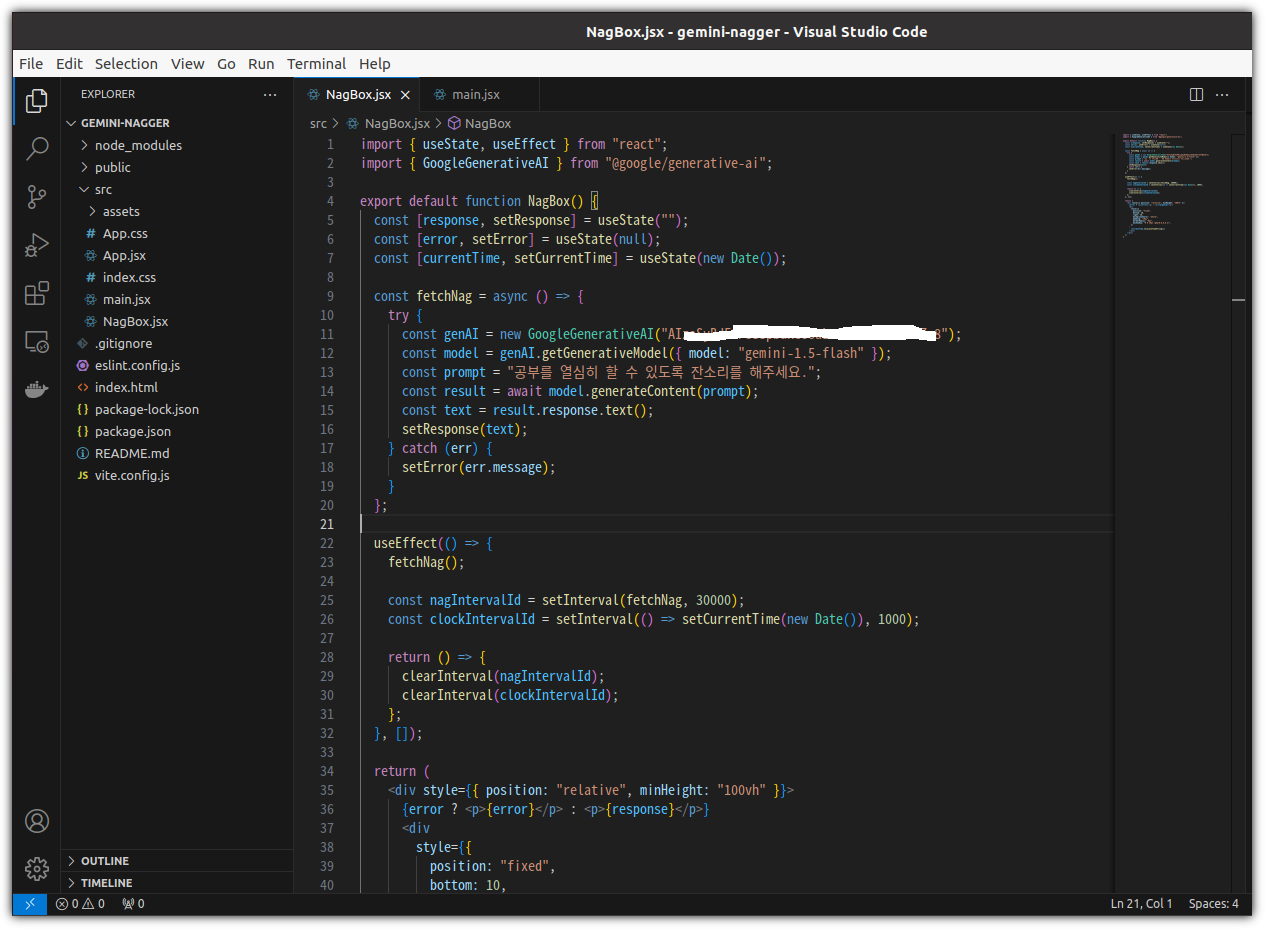
5. 코드 작성
- 다음과 같이 코드를 작성해보자.
| import { useState, useEffect } from "react"; import { GoogleGenerativeAI } from "@google/generative-ai"; export default function NagBox() { const [response, setResponse] = useState(""); const [error, setError] = useState(null); const [currentTime, setCurrentTime] = useState(new Date()); const fetchNag = async () => { try { const genAI = new GoogleGenerativeAI("API KEY"); const model = genAI.getGenerativeModel({ model: "gemini-1.5-flash" }); const prompt = "공부를 열심히 할 수 있도록 잔소리를 해주세요."; const result = await model.generateContent(prompt); const text = result.response.text(); setResponse(text); } catch (err) { setError(err.message); } }; useEffect(() => { fetchNag(); const nagIntervalId = setInterval(fetchNag, 30000); const clockIntervalId = setInterval(() => setCurrentTime(new Date()), 1000); return () => { clearInterval(nagIntervalId); clearInterval(clockIntervalId); }; }, []); return ( <div style={{ position: "relative", minHeight: "100vh" }}> {error ? <p>{error}</p> : <p>{response}</p>} <div style={{ position: "fixed", bottom: 10, right: 10, backgroundColor: "white", padding: "10px", borderRadius: "5px", boxShadow: "0 0 10px rgba(0,0,0,0.2)", }} > {currentTime.toLocaleTimeString()} </div> </div> ); } |

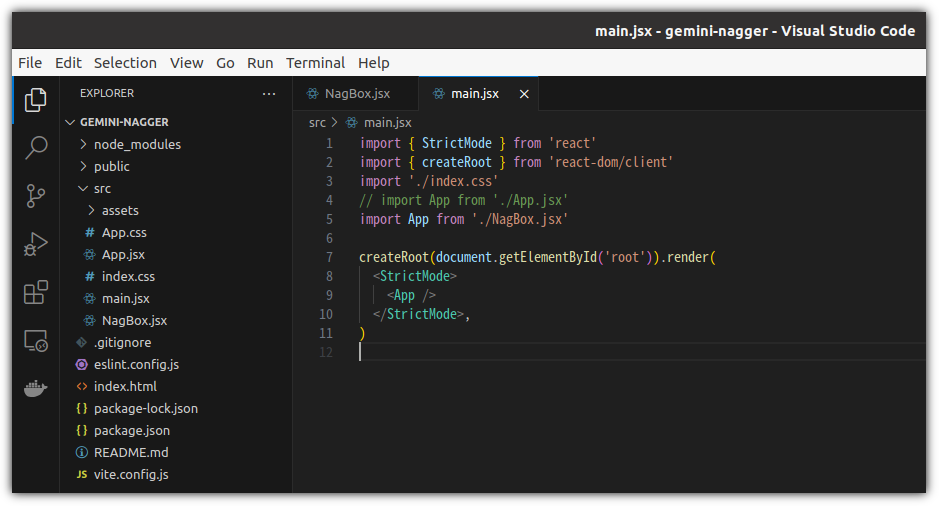
- main.jsx 파일도 수정해주자.
| import { StrictMode } from 'react' import { createRoot } from 'react-dom/client' import './index.css' // import App from './App.jsx' import App from './NagBox.jsx' createRoot(document.getElementById('root')).render( <StrictMode> <App /> </StrictMode>, ) |

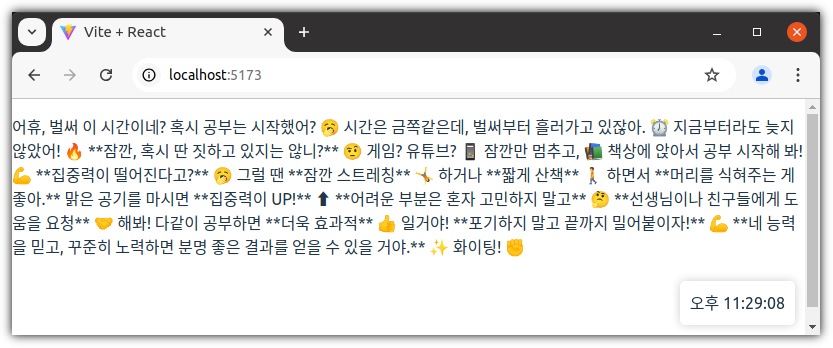
- 웹브라우저로 결과를 확인해보자.

이모지를 사용하라고 하지도 않았는데...
우와... 잔소리를 하라고 했지, 나의 자존감을 꺾으라고는 안했는데... 우와~~~~ 제미나이, 대단하네!!!
기본적인 코드는 아래 사이트를 참고했습니다.
- https://www.codedex.io/projects/generate-a-poem-with-google-gemini
'AI_ML > LLM' 카테고리의 다른 글
| HuggingFace - LLAMA 3.2 for Korean (2) | 2024.11.12 |
|---|---|
| HuggingFace - Learn - NLP Course #3 (3) | 2024.11.11 |
| HuggingFace - Learn - NLP Course #2 (0) | 2024.11.10 |
| HuggingFace - Learn - NLP Course (1) | 2024.11.09 |
| HuggingFace (허깅페이스 소개) (0) | 2024.06.24 |