정리 한 번 하려다가 만날 미뤄뒀던 아이템을 광복절을 맞이하여 드디어 포스팅해본다.
소스코드를 Local PC에 두지 않고, 원격 서버에 저장해놓고 사용해야할 경우가 있다.
주로 실행 환경의 제약이 있어서 그렇게 해야하기도 하고,
아니면 에디터(IDE)를 따로 사용하고자 하는 경우에 그렇게 하기도 한다.
지금 하고자 하는 것을 그림으로 표현해보면 다음과 같다.

1. SSH
- 일단, Local PC에서 Remote PC로 SSH 접속이 가능한 환경이어야 한다.
- 그리고 가급적 SSH Public Key 방식으로 접근하는 것이 보안적으로도, 사용성 측면에서도 좋다.

2. VSCode
- Local PC에 VSCode가 설치되어 있어야 한다.
. https://code.visualstudio.com

- Extensions 중에서 "Remote - SSH"를 선택해서 설치해야 한다.

- 설치가 완료되면, 오른쪽 메뉴에 뭔가 하나 더 추가된 것을 볼 수 있다.

- "Remote Explorer" 메뉴를 클릭하면 다음과 같은 화면을 볼 수 있다.

3. Connect
- 이제 Remote PC/Server에 연결을 해보자.
- Remote Explorer에서 추가를 해도 좋고,

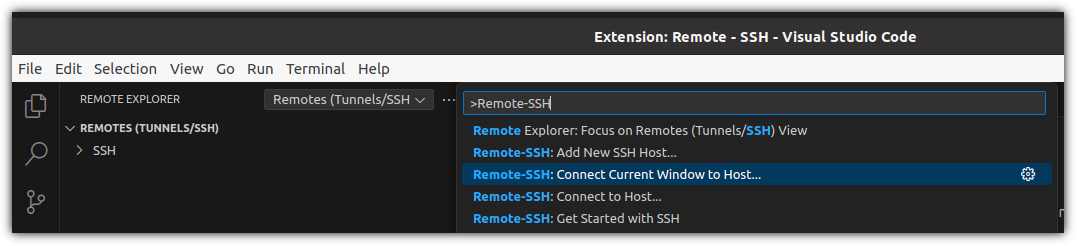
- "Ctrl + Shift + p" 해서 "Remote-SSH ..." 메뉴 중에서 "Connect Current Window to Host ..."를 선택하자.

- "+ Add New SSH Host..."를 선택하자.

- 가이드 해주는대로 서버 정보를 입력하면 된다.

- 뒤의 "-A" 옵션은 선택적이긴 하지만 같이 넣어주자.

- 어디에 저장된 Key 값으로 입력할 것인지를 물어본다. 골라주면 된다.

- 접속 정보 입력은 끝났다.
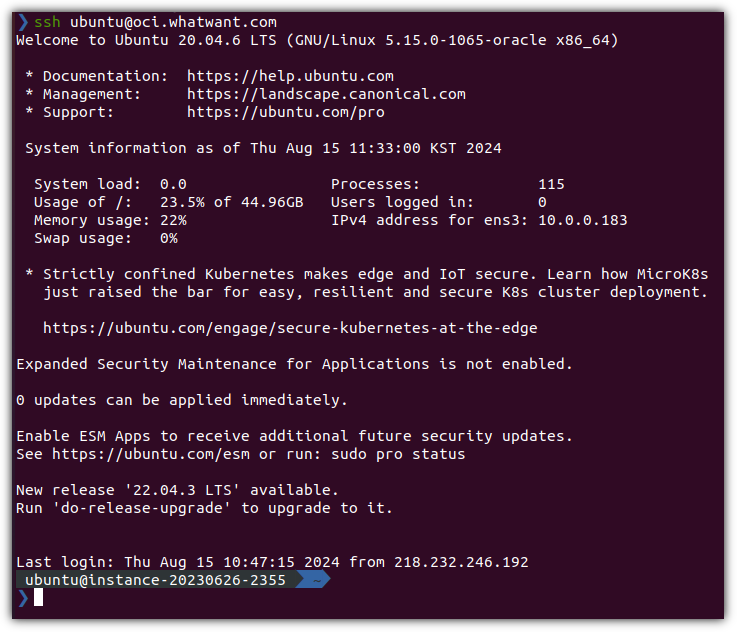
- "Connect"를 클릭하면, Remote PC/Server에 연결을 하면서 필요한 패키지들을 추가 설치한다.

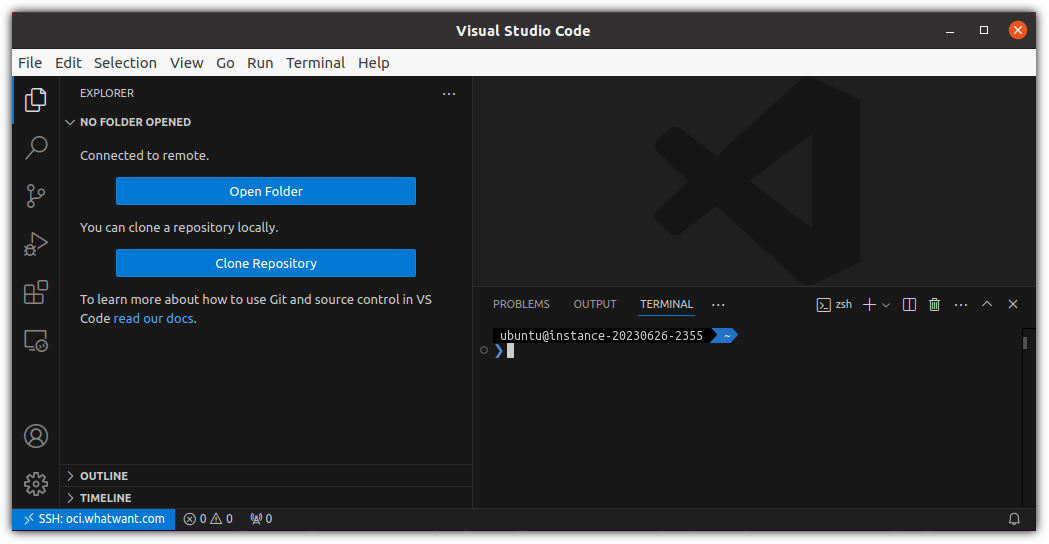
- 짜잔! 되었다!

4. Extensions of Remote
- 그런데, 이렇게 Remote PC/Server를 연결하게 되면 기존에 사용하던 Extension들이 안보인다.
- 필요한 것들을 하나씩 추가로 설치해줘야 된다. 이해가 되긴 하지만, 뭔가 불편하기도 하고....

- 하지만, 너무 좋다 !!!

- 지금 현재 작업하고 있는 위치가 어디인지는 오른쪽 아래 파란 내용을 보면 된다.
- Terminal 환경도 너무 편하고, 작업 후 저장한 것이 바로 Remote PC/Server에 반영이 되니 이거 뭔가 좋다 !!!
'Programming' 카테고리의 다른 글
| NAVER 서비스 API 사용 준비 (0) | 2024.11.22 |
|---|---|
| 개발자라면 ... Google for Developers (0) | 2023.12.06 |
| 개발자들을 위한 AI 검색엔진 - phind (0) | 2023.04.30 |
| Naver API 사용 준비하기 (0) | 2019.04.07 |
