여기에서는 실습 개념으로
Vite를 이용해서 React 앱 생성하는 과정만 빠르게 살펴볼 것이다.
0. 실습 환경
- Ubuntu 20.04
1. Node
- Vite를 사용하기 위해서는 node가 설치되어 있어야 한다.
- 아직 설치가 안되어 있다면, 아래 포스팅을 통해 nvm 기반으로 설치하자.
. https://www.whatwant.com/entry/npm

- 원활하게 Vite를 사용하기 위해서는 node 버전이 18 이상이어야 한다고 한다.

2. Vite 설치
- npm을 이용하여 vite를 설치하면 된다.
| > npm install vite@latest |

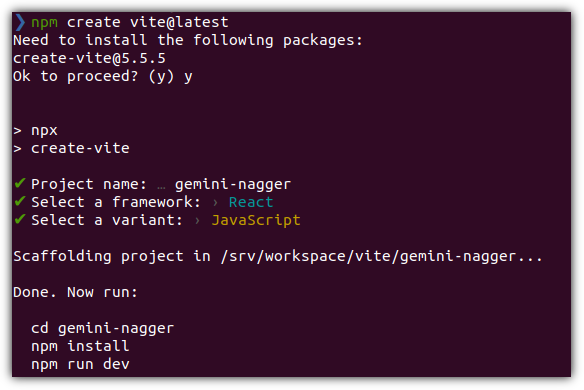
3. Project 생성
- vite를 이용해서 React project를 생성해보자.
. 아래 캡처한 내역과 같이 3가지 정보를 작성 및 선택해주면 된다.
| > npm create vite@latest |

4. App 실행
- vite가 알려준대로 진행해보면 된다.
| > cd gemini-nagger > npm install > npm run dev |

- 웹브라우저를 통해 확인해보자.

간략히 살펴보았다.
반응형
'Programming > Web' 카테고리의 다른 글
| 백엔드 프레임워크 - KeystoneJS (1) | 2023.07.13 |
|---|---|
| npm, node 그리고 nvm (0) | 2023.01.04 |