AI 특히 LLM, NLP를 공부하는 사람들이라면 최소한 한 번 이상 들어봤을 '허깅페이스(HuggingFace)'
- https://huggingface.co/
 https://huggingface.co/
https://huggingface.co/
2016년도에 설립된 뉴욕에 본사가 있는 프랑스계 미국 회사이며,
자연어 처리(NLP: Natural Language Processing), 특히 트랜스포머(Transformer)에 중점을 둔 커뮤니티라고 할 수 있다.
HuggingFace가 어떤 의미일까!?
이모지를 보면 한국어로는 '포옹하고 있는 얼굴'로 나오는 것이 있다.
이것이 HuggingFace의 정체이다!!! ^^
 Emoji
Emoji
허깅페이스는 작년(23년) 8월 2억3500만 달러(약 3113억원)의 자금을 투자 받았으며
45억 달러(약 6조)의 시장 가치를 평가받았다. 어마어마 하다.
그리고, 투자 기업 목록을 보면
구글과 엔비디아, 아마존, AMD, 인텔, IBM, 퀄컴, 세일즈포스 등 AI 개발 하면 떠오르는 테크 기업들이 대부분 포함됐다.
대체 허깅페이스가 무엇이기에 이렇게 많은 업체들이 관심을 갖고 투자를 하고 있을까?!
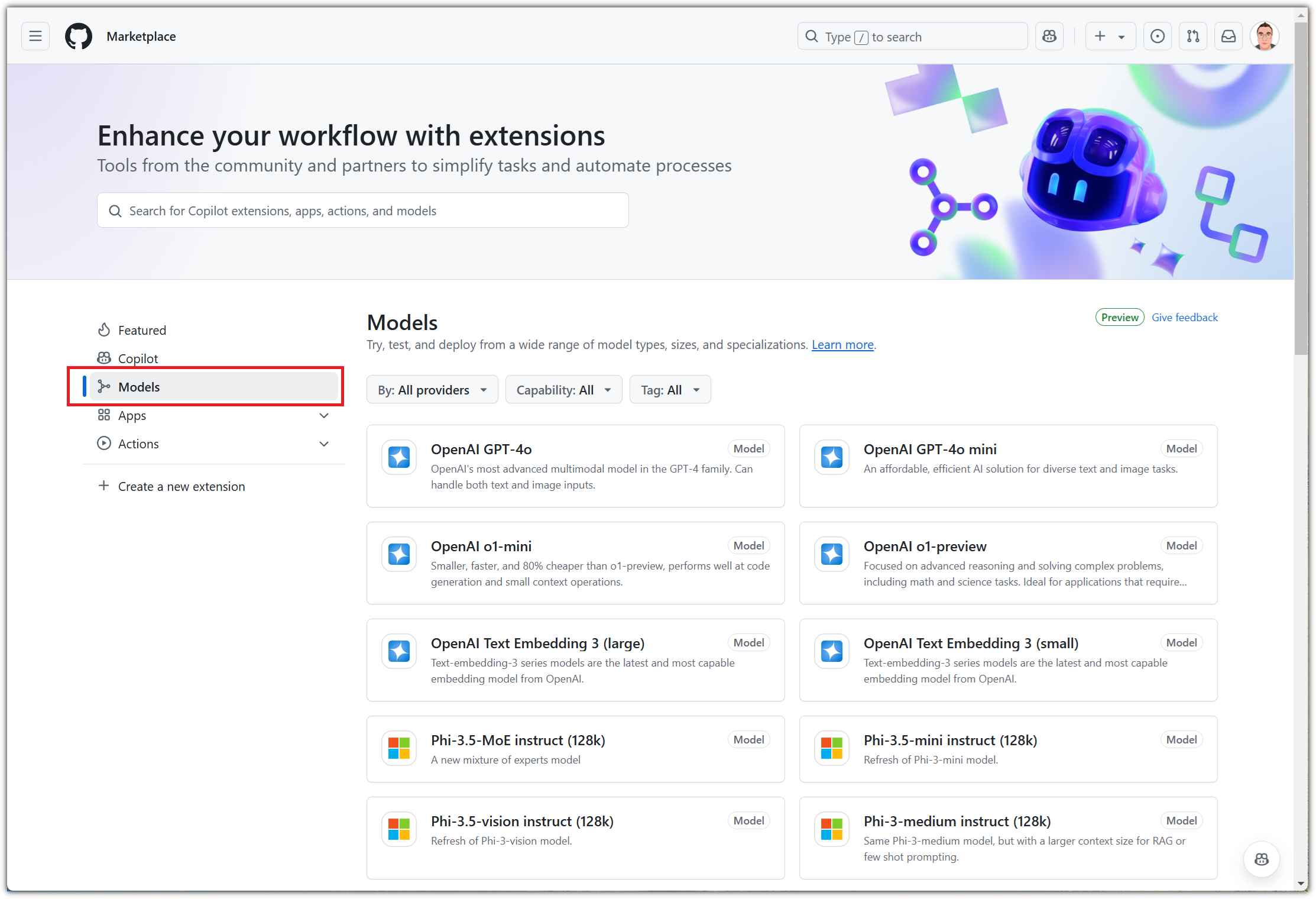
허깅페이스 사이트의 상단 메뉴를 살펴보자.
 https://huggingface.co/
https://huggingface.co/
허깅페이스 사이트에서 제공해주는 기능은 다음 3가지라고 할 수 있다.
- Models / Datasets / Spaces
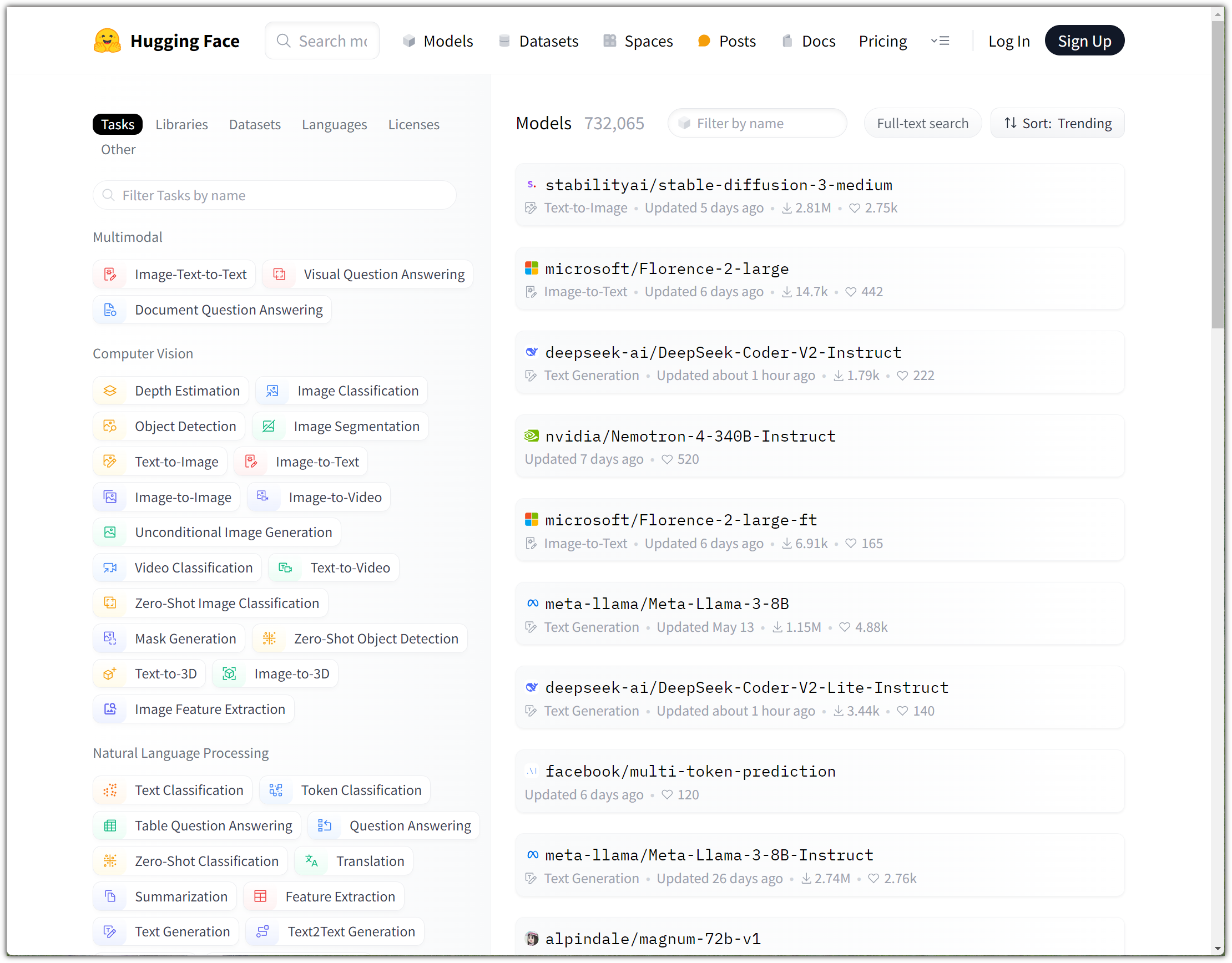
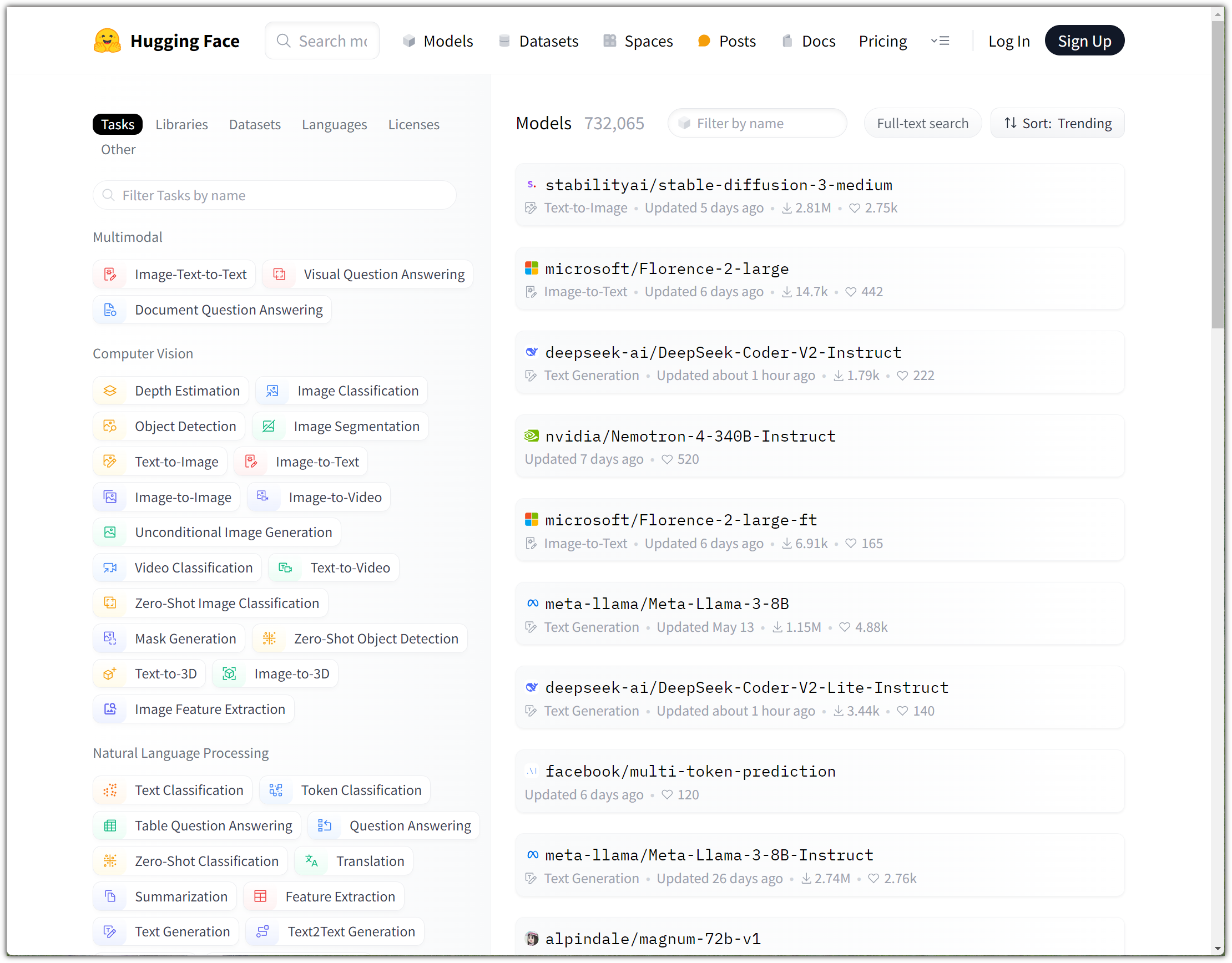
▷ Models
 Models
Models
자연어 처리 외에도 다양한 유형의 모델들을 등록하고 다운로드 받을 수 있다.
- Multimodal
- Computer Vision
- Natural Language Processing
- Audio
- Tabular
- Reinforcement Learning
- Other
무려 73만여개의 모델들이 등록되어 있는 것을 확인할 수 있다.
성능 좋은 LLM 모델을 오픈 공개한다고 하면 일단 허깅페이스에 등록하는 것이 거의 정해진 수순이다.
최근 애플에서도 모델을 오픈했고, 당연하게 허깅페이스에 등록했다고 기사가 나왔다.
 apple model
apple model
지난달에 등록했던 OpenELM과 몇 일 전 등록한 coreml 모델들을 확인할 수 있다.
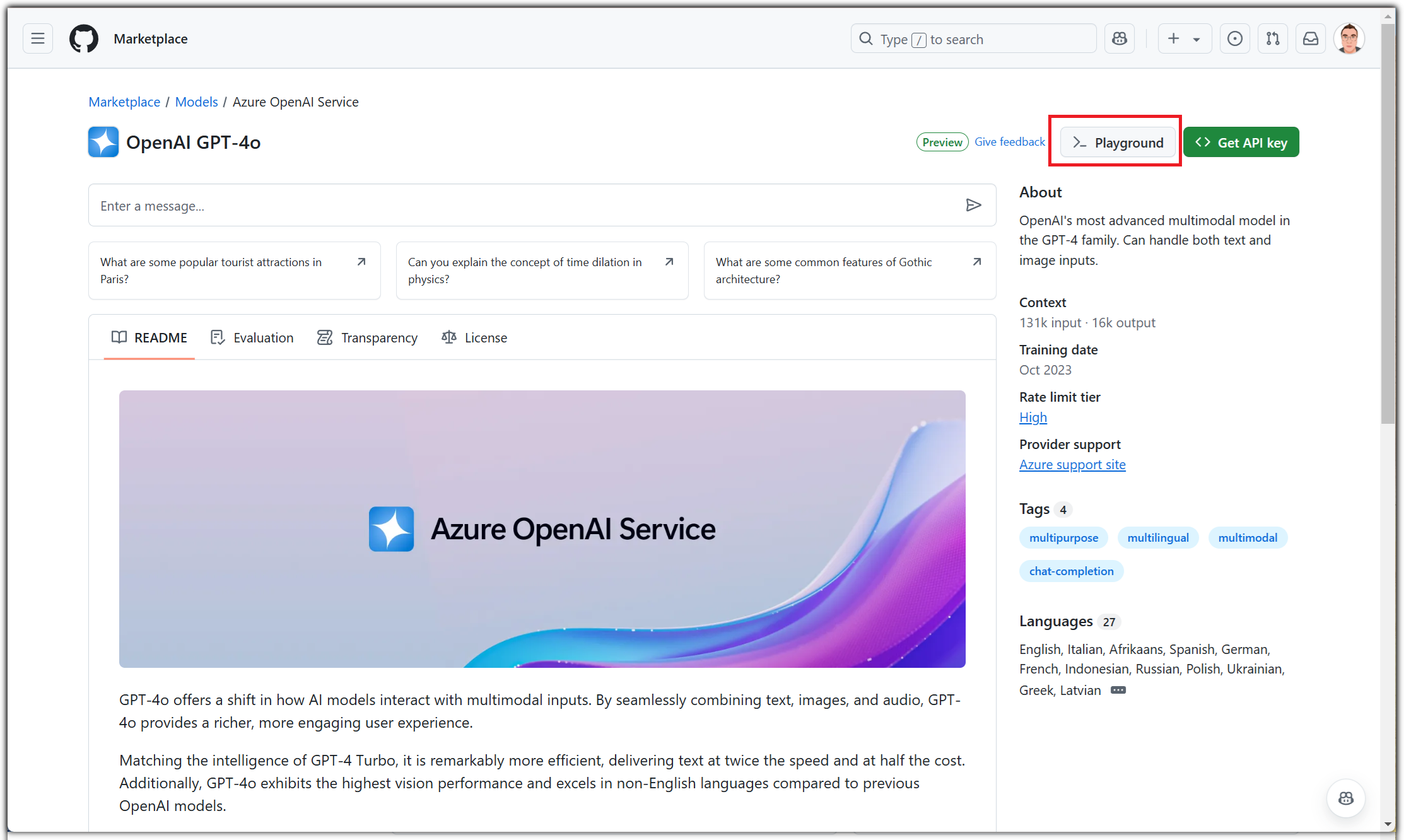
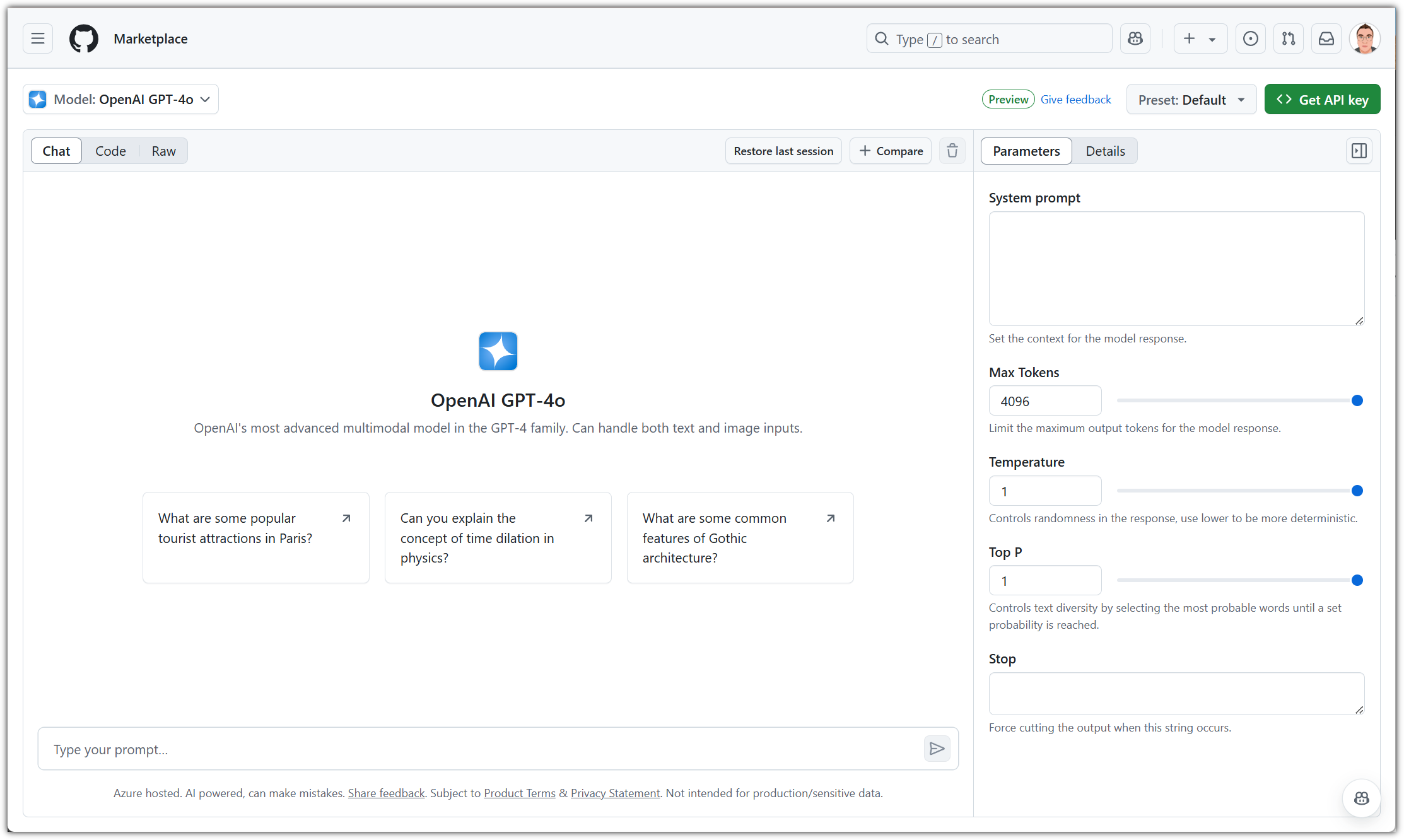
관심있는 모델을 선택하면 상세 정보 페이지가 나온다.
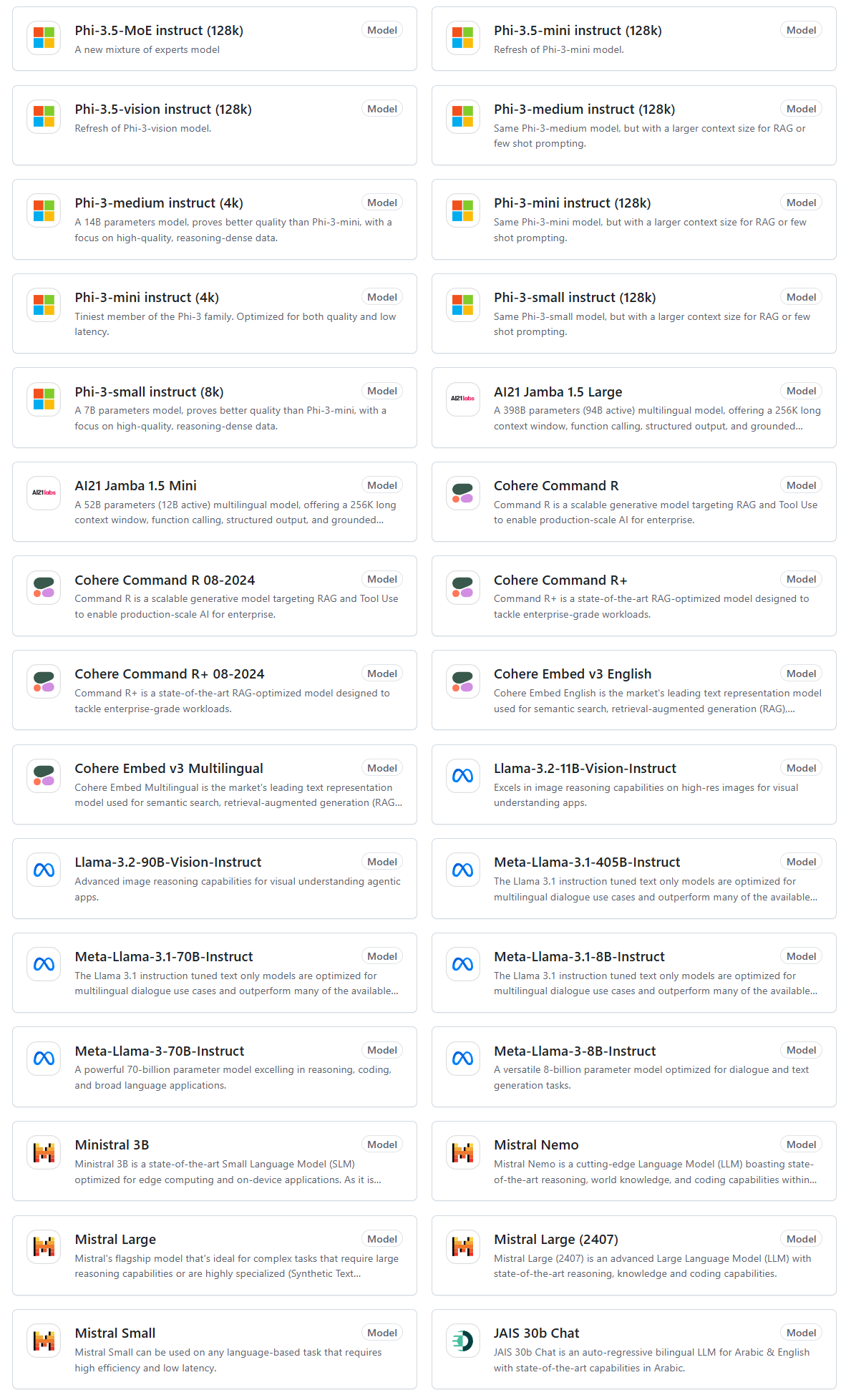
 Meta-Llama-3-8B
Meta-Llama-3-8B
Model Card를 통해 학습데이터에 대한 정보라던지, 어떻게 활용할 수 있는지 등 자세한 설명을 볼 수 있다.
▷ Datasets
 Datasets
Datasets
모델보다는 좀 부족한 17만여개의 Datasets도 업로드/다운로드 할 수 있다.
마찬가지로 Dataset card를 통해 자세한 정보를 확인해볼 수 있다.
 ft-instruction-synthesizer-collection
ft-instruction-synthesizer-collection
이미지나 오디오 형식의 feature도 보고, 듣기 편하게 제공해준다.
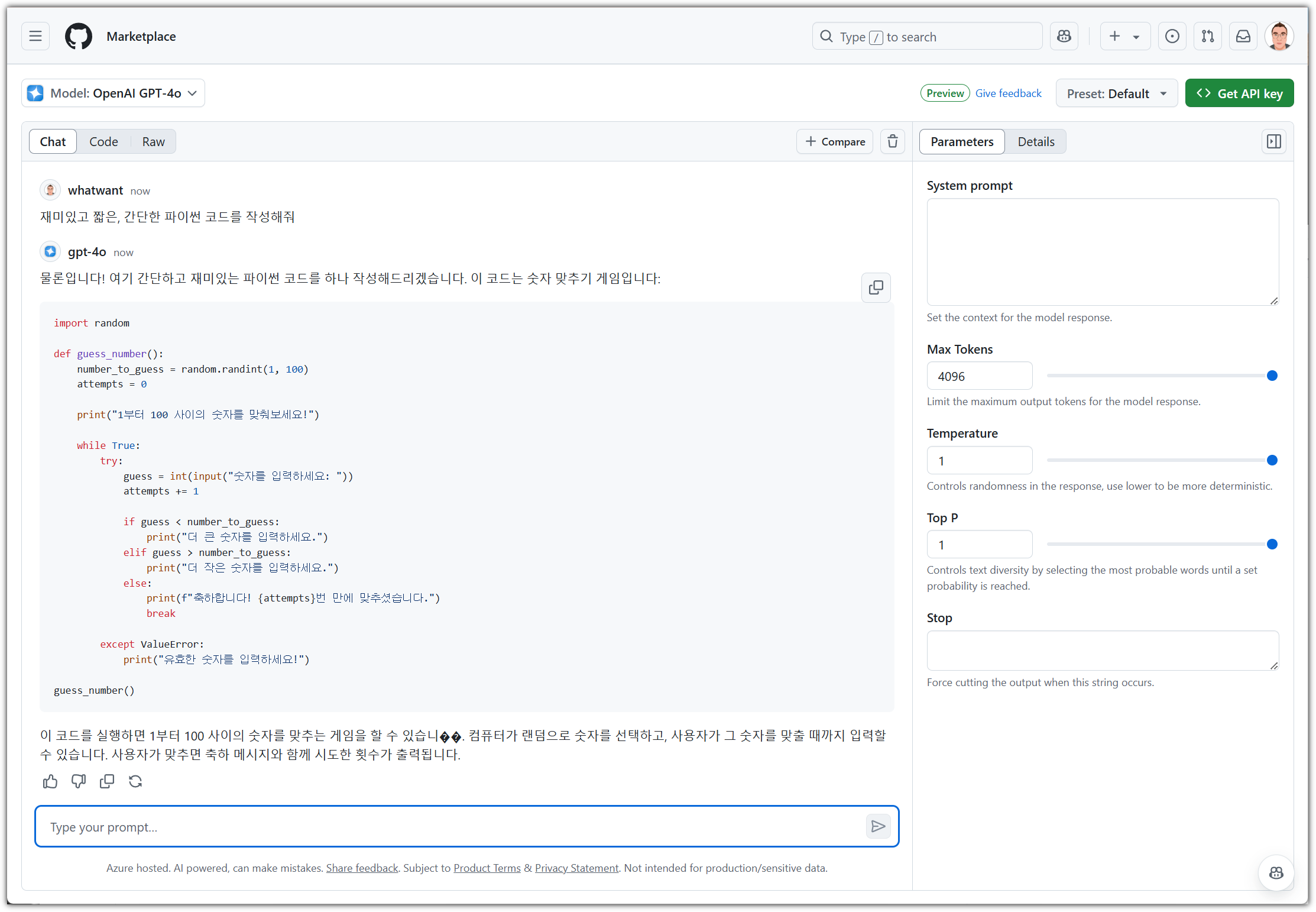
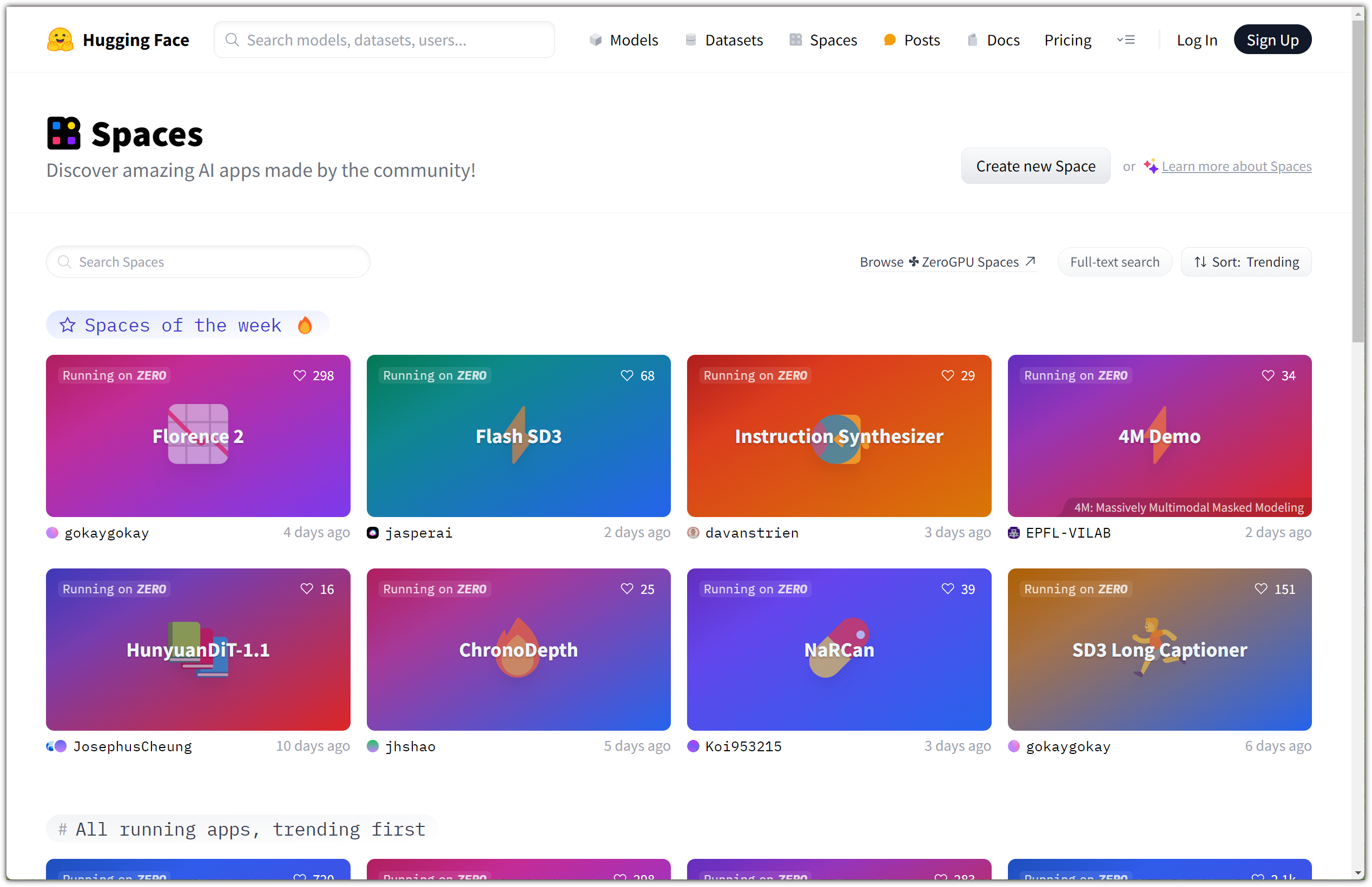
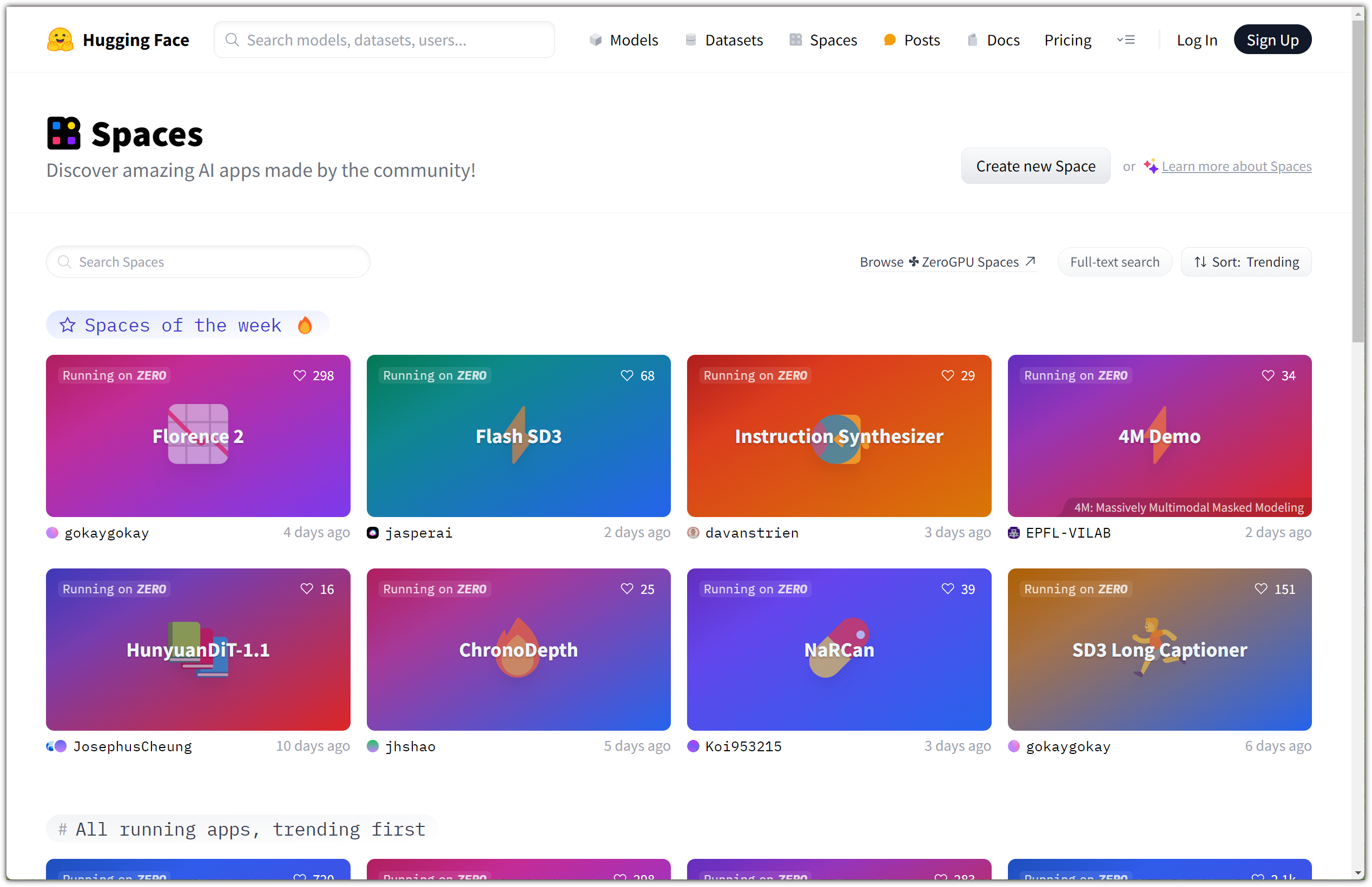
▷ Spaces
 Spaces
Spaces
가장 인상적인 Spaces !!!
AI Apps들을 등록하고 사용해볼 수 있다.
 ai-comic-factory
ai-comic-factory
Japanimation 스타일로 AI를 공부하는 스토리를 그려달라고 했더니 저런 결과물을 생성해줬다 ^^
구글과 제휴를 했다고 하더니(24년 1월) GCP 리소스를 이용해 이런 서비스도 제공해줄 수 있나보다.
하지만, App 실행하다보면 GPU 할당 받기 위해 잠시 기다리라는 메시지가 종종 나오기는 한다.
▷ Docs
 Docs
Docs
학생 또는 개발자라면 좀 더 관심 깊게 봐야하는 것은 Docs 메뉴이다.
심지어 한글도 비교적 충실히 제공해준다. (물론 유명한 컨텐츠에 한해서 ^^)
 Transformers
Transformers
그런데, 내용을 잘 보면 알겠지만, 일반적인 튜토리얼이 아니다.
HuggingFace를 활용하는 방법들을 설명해주는 내용들이다.
그렇다!!!
허깅페이스의 매력은 파이썬 패키지에 있다.
 transformers
transformers
허깅페이스에 등록된 모델, 데이터셋 등을 편하게 사용할 수 있다.
추론도할 수 있고, fine-tuning을 해볼 수도 있고, 아니면 내가 다시 학습을 시켜볼 수도 있다.
여기까지 살펴본 결과 ....
허깅페이스는 ML-Hub / AI-Hub / LLM-Hub 등의 명칭으로 불러야 할 것 같다.
AI Platform 이라고 정의하는 글도 본 것 같다.
다음에는 허깅페이스를 이용해서 파인튜닝 해보는 내용을 정리해보려고 한다.
이번 글은 여기에서 ... 이만~